高级篇
蒲公英 2022-12-25 ItCastCourse
# 1. 教师管理-集合实现
# 1.1 需求描述
使用Java程序模拟学校教务管理系统中教师管理功能模块的相关功能,如下:
- 添加老师:通过键盘录入老师信息(
id,name,age,birthday)使用HashMap集合存储老师信息,要求老师的id不能重复 - 删除老师:通过键盘录入要删除老师的
id值,将该老师从集合中移除,如果录入的id在集合中不存在,需要重新录入 - 修改老师:通过键盘录入要修改的
id值和修改后的老师信息,将集合中该老师的信息修改,如果录入的id在集合中不存在,则重新录入 - 查询老师:将集合中存储的所有老师信息输出到控制台
实现提示
参考之前项目实战实现的学生管理模块
# 1.2 代码实现
# 2. 教师管理-IO持久化
# 2.1 需求描述
使用Java程序模拟学校教务管理系统中教师管理功能模块的相关功能,如下:
- 添加老师:通过键盘录入老师信息(
id,name,age,birthday)使用HashMap集合存储老师信息,并将集合通过对象序列化技术存储 到文件当中去,要求老师的id不能重复 - 删除老师:从文件中读取集合数据,通过键盘录入要删除老师的
id值,将该老师从集合中移除,然后再将集合回存到文件中,如果录入的id在集合中不存在,需要重新录入 - 修改老师:从文件中读取集合数据,通过键盘录入要修改的
id值和修改后的老师信息,将集合中该老师的信息修改,最后将集合回存到文件中, 如果录入的id在集合中不存在,则重新录入 - 查询老师:从文件中读取集合数据,将集合中存储的所有老师信息输出到控制台
提示
参考之前项目实战实现的学生管理模块
# 2.2 实现代码
# 3. 教师管理-JDBC实现
# 3.1 需求描述
使用Java程序模拟学校教务管理系统中教师管理功能模块的相关功能,如下:
- 设计教师表(
tb_teacher):教师表有(id,name,age,birthday)这4个列,注意id为主键自增 - 添加老师:通过键盘录入老师信息(
id,name,age,birthday)使用JDBC将老师信息插入教师表中 - 删除老师:通过键盘录入要删除老师的
id值,通过JDBC将该老师从教师表中删除,如果录入的id在集合中不存在,需要重新录入 - 修改老师:通过键盘录入要修改的
id值和修改后的老师信息,通过JDBC将老师的信息修改,如果录入的id在集合中不存在,则重新录入 - 查询老师:通过JDBC将教师表中存储的所有老师信息输出到控制台
# 3.2 实现代码
# 4. 教师管理-MyBatis实现
# 4.1 需求描述
使用Java程序模拟学校教务管理系统中教师管理功能模块的相关功能,如下:
- 设计教师表(
tb_teacher):教师表有(id,name,age,birthday)这4个列,注意id为主键自增 - 添加老师:通过键盘录入老师信息(
id,name,age,birthday)使用MyBatis将老师信息插入教师表中 - 删除老师:通过键盘录入要删除老师的
id值,通过MyBatis将该老师从教师表中删除,如果录入的id在集合中不存在,需要重新录入 - 修改老师:通过键盘录入要修改的
id值和修改后的老师信息,通过MyBatis将老师的信息修改,如果录入的id在集合中不存在,则重新录入 - 查询老师:通过MyBatis将教师表中存储的所有老师信息输出到控制台
# 4.2 实现代码
# 5. 教师管理-前后端完整实现
# 5.1 需求描述
使用Vue、ElementUI、JavaScript、Axios、Java等技术模拟学校教务管理系统中教师管理功能模块的相关功能,如下:
- 设计教师表(
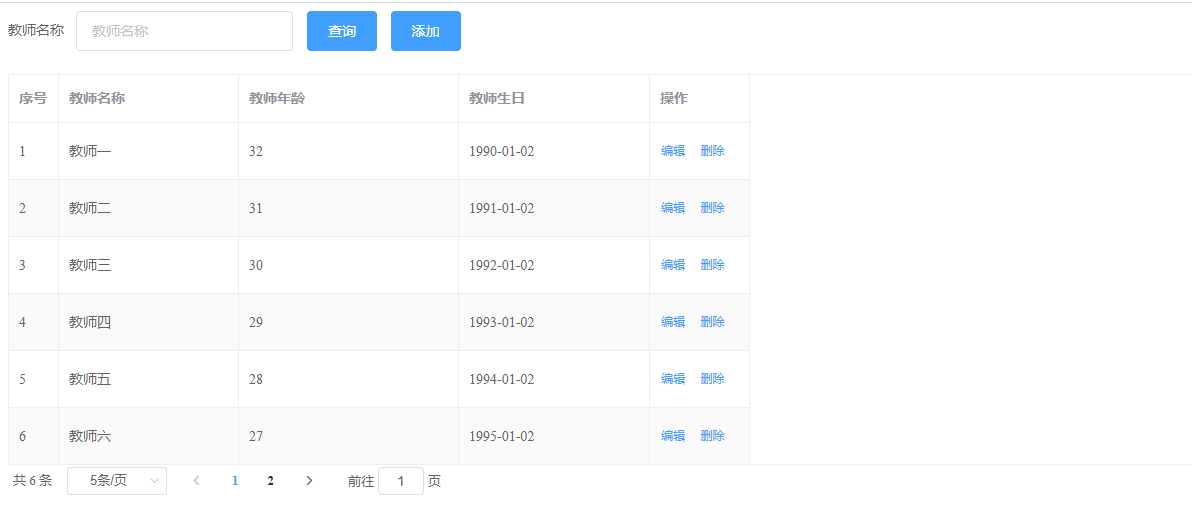
tb_teacher):教师表有(id,name,age,birthday)这4个列,注意id为主键自增 - 设计教师管理页面,页面需实现分页查询、条件查询、添加、删除、修改等功能,页面原型
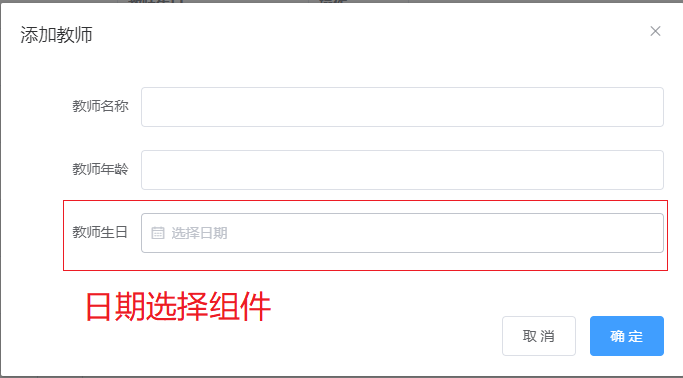
- 添加老师:弹出添加教师对话框,用户输入教师信息,确定后由前端通过Axios调用后台Servlet程序,完成教师的添加操作,添加成功或失败 都需要前端展示消息提示
- 删除老师:点击删除按钮,弹出确认提示框,点击确定后发送删除请求,并提示删除成功或失败的消息提示
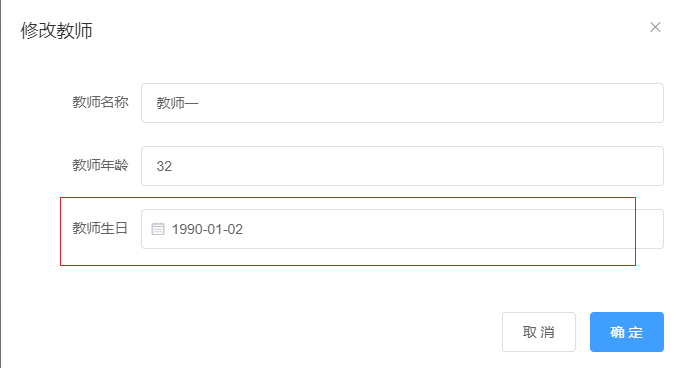
- 修改老师:点击修改按钮,弹出修改教师对话框,输入修改内容,点击确定后发送修改数据请求,并提示修改成功或失败的消息提示
- 查询老师:可以根据教师姓名进行条件查询,如果数据量比较大,还需要进行分页。
页面原型图如下:



# 5.2 实现代码
# 电商平台-登录实现
# 电商平台-注册、登录设计
- 数据库设计
设计一张用户表,包括主键、用户名、密码、昵称、注册时间、最后登录时间等字段
- 注册页面
设计一个注册页面,页面中包括注册表单,包含用户名、昵称、密码、验证码等表单项:其中用户名表单项为6~12位字符数据,密码为8-16位字符数据必须包含数字、小写字母、大写字母,验证码表单项要进行正确与否校验。
- 登录页面
设计一个登录页面,页面中包括登录表单,包含用户名、密码、验证码等表单项:其中用户名、密码、验证码都正确才可登录成功,任一项错误提示登录失败。
# 电商平台-注册、登录实现
- 参考课程综合案例完成
Servlet整合
整合Servlet,实现验证码生成、验证码校验、注册、登录等后台代码的实现,并与前端页面完成联调
提示
参考Session的使用
# 电商平台-商品
# 电商平台-商品数据库设计
设计商品表,包括主键、商品名称、商品价格、商品详情、库存数量等字段;
在
商品表中初始化一些数据
# 电商平台-商品页面设计
商品页面要实现商品分页查询功能
商品页面要实现按商品名称进行条件查询功能
商品页面要实现添加购物车功能
# 电商平台-购物车
# 电商平台-购物车数据库设计
设计购物车表,包括主键、用户ID、商品ID、商品数量等字段;
维护购物车表和用户表、商品表表关系。
# 电商平台-购物车页面实现
- 点击添加购物车按钮,弹出购物车对话框,包括商品名称、购买数量等信息,确定后将购买信息保存至购物车信息表中
# 电商平台-订单
# 电商平台-订单数据库设计
设计订单表,包括主键、订单编号、订单总价、订单详情等字段;
维护
商品、订单表关系:多对多
