Tomcat
目标:
# Tomcat 简介
前面学习HTTP协议时已经提到过,浏览器发送HTTP请求到服务端,服务端需要有专门解析HTTP协议、解析请求数据的Web服务器才可以,那么什么是Web服务器呢?

Web服务器是一个应用程序或者软件,它对HTTP协议的操作进行封装,使得程序员不必直接对HTTP协议进行操作,让Web开发更加便捷。主要功能是提供往上信息浏览服务。
简单的说,Web服务器就是安装在服务器端的一款软件,将来我们把自己写的Web项目部署到Tomcat中,当Tomcat启动后,我们就可以直接通过浏览器来访问我们的项目了。
下面我们来实际演示一下,演示步骤为:
- 准备静态资源
- 下载安装Web服务器软件
- 将静态资源部署到Web服务器上
- 启动Web服务器使用浏览器访问对应的资源
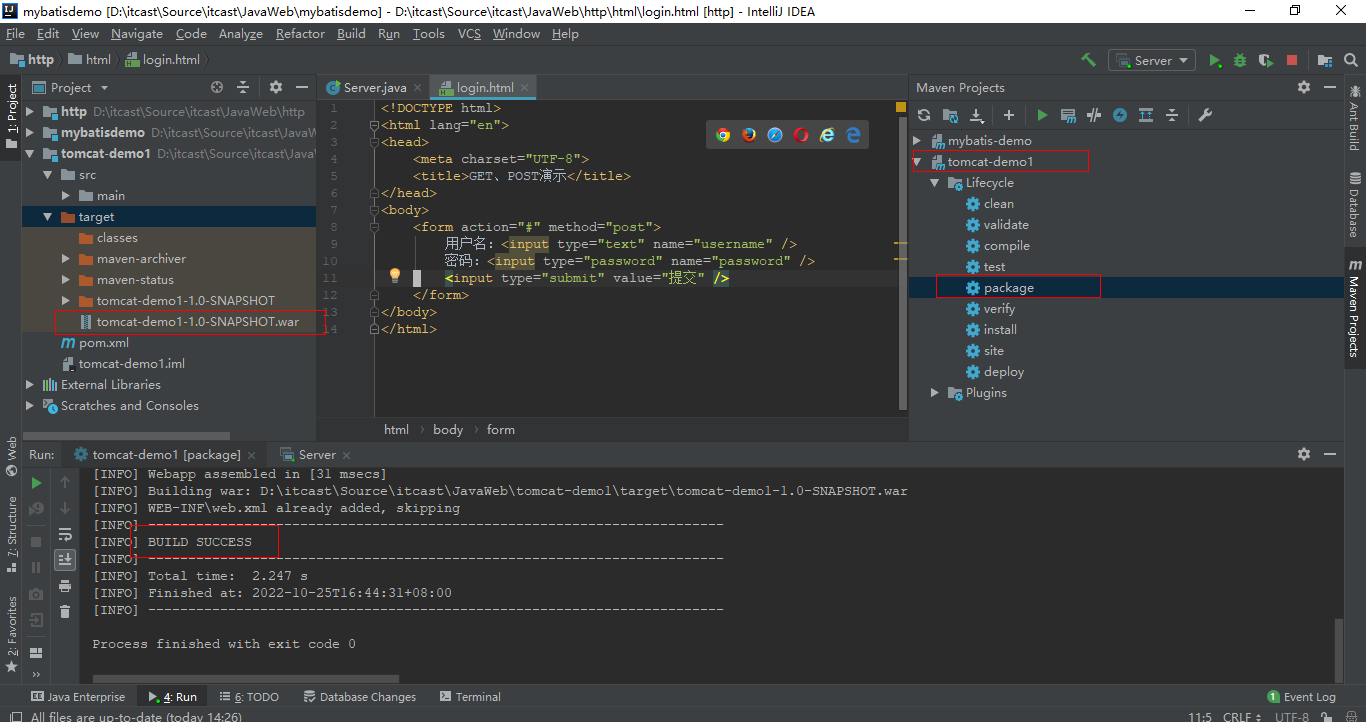
首先将随课资料中的tomcat-demo1导入到IDEA中,然后通过Maven完成打包;

接着,下载、在一不含中文和特殊字符的目录下解压Tomcat;

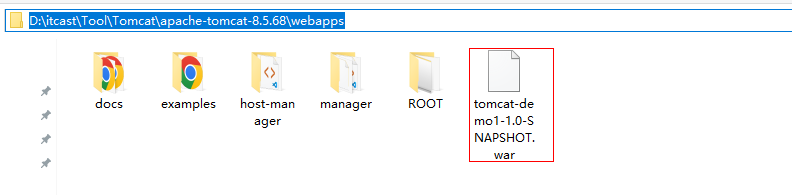
然后将我们打好的tomcat-demo1的war包,拷贝到tomcat的webapps目录下

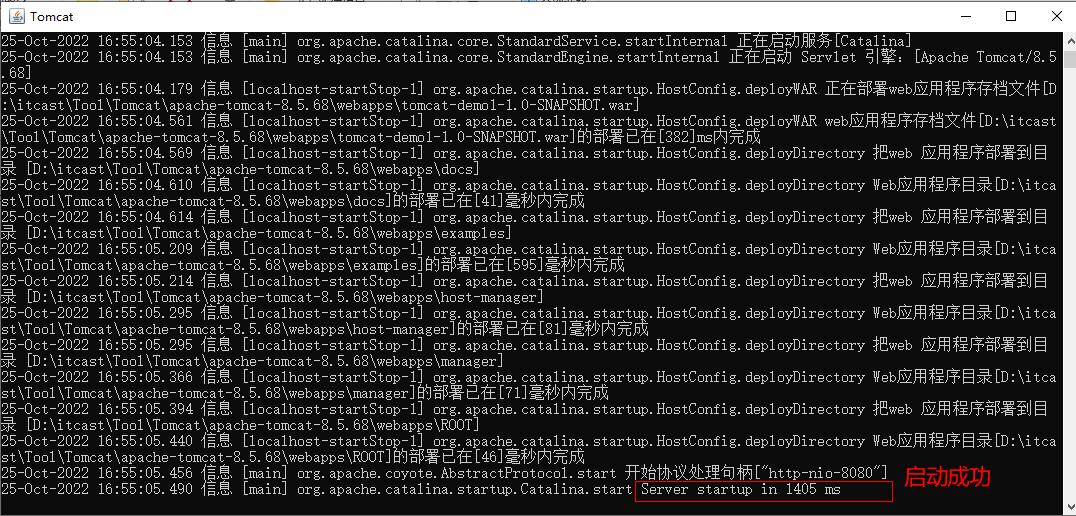
最后,双击bin目录下的 startup.bat,启动tomcat服务器,然后在浏览器中输入http://localhost:8080/tomcat-demo1-1.0-SNAPSHOT/index.jsp


我们演示上面的Hello World示例,使用的是Apache下的Tomcat软件,至于Tomcat软件如何使用,我们后面会详细讲解。对于Web服务器来说,实现的访问有很多,Tomcat只是其中的一种,而除了Tomcat以外,还有很多优秀的Web服务器,比如:

通过上面的介绍和演示,我们知道Tomcat实际上就是一款软件,后面我们主要任务就是学习如何使用它。具体我们会从一下这些方向去学习:
- 简介:初步认识下Tomcat
- 基本使用:安装、卸载、启动、关闭、配置和部署项目,主要掌握Tomcat的基本操作
- 学习在IDEA中如何创建Maven Web项目
- 掌握在IDEA中如何使用Tomcat,后面这两部分内容是我们以后经常会用到的。
下面我们就来了解一下Tomcat的相关概念:
- Tomcat是Apache软件基金会一个核心项目,是一个开源免费的轻量级Web服务器,支持Servlet/JSP少量JavaEE规范。
- 概念中提到了JavaEE规范,那JavaEE规范是什么?JavaEE:Java Enterprise Edition,Java企业版。它指Java企业级开发的技术规范综合,包含13项技术规范:JDBC、JNDI、EJB、RMI、JSP、Servlet、XML、JMS、Java IDL、JTS、JTA、JavaMail、JAF。
- 因为Tomcat支持Servlet/JSP规范,所以Tomcat也被称为Web容器、Servlet容器。Servlet需要依赖Tomcat才能运行。
- Tomcat的官网:https://tomcat.apache.org从官网上可以下载对应的版本进行使用。
# Tomcat 基本使用
下面我们先来学习如何使用Tomcat,包括Tomcat的下载、安装、卸载、启动和关闭、配置、部署。
# 下载
我们课程资料里面已经提供了Tomcat的8.5.68版本,当然各位同学也可以从官网下载对应的最新版本:

# 安装
- Tomcat是绿色版,直接解压即可,不过需要注意在不带中文和特殊字符的目录下解压,比如我的Tomcat解压目录为
D:\itcast\Tool\Tomcat\,解压完成后Tomcat就安装成功了。
注意
Tomcat在解压缩的时候,解压所在的目录可以任意,但最好解压到一个不包含中文和空格的目录,因为后期在部署项目的时候,如果路径有中文或者空格可能会导致程序部署失败。
打开
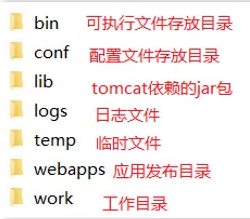
apache-tomcat-8.5.68目录就能看到如下目录结构,每个目录中包含的内容需要认识下:
bin:目录下有两类文件,一种是以
.bat结尾的,是Windows系统的可执行文件,一种是以.sh结尾的,是Linux系统的可执行文件。Webapps:就是以后部署项目的目录。
到此,Tomcat就真正安装成功了。
# 卸载
卸载比较简单,直接删除目录即可。
# 启动
双击:bin\startup.bat
启动后,通过浏览器访问 http://localhost:8080能看到Apache Tomcat的内容就说明Tomcat启动成功了。

注意
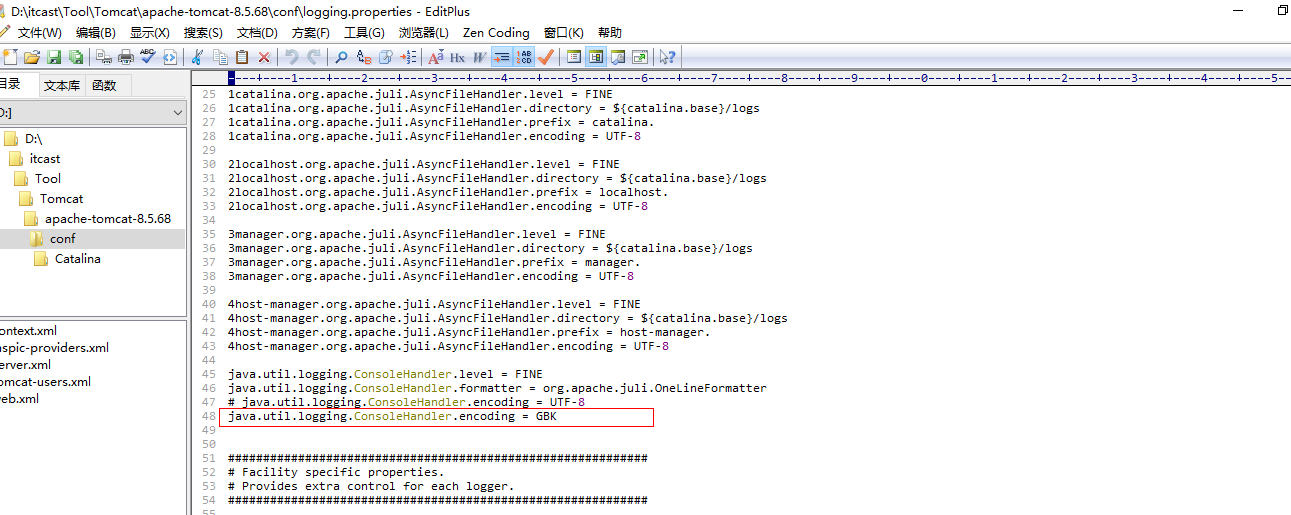
启动的过程中,控制台输出有中文乱码,需要修改conf目录下的logging.properties文件,将
java.util.logging.ConsoleHandler.encoding = UTF-8的配置修改为GBK:

# 关闭
关闭有三种方式:
- 直接关闭运行窗口:强制关闭,不建议使用这种方式
- 双击
bin\shutdown.bat:正常关闭 - 在运行控制台使用
Ctrl + C组合键:正常关闭
# 配置
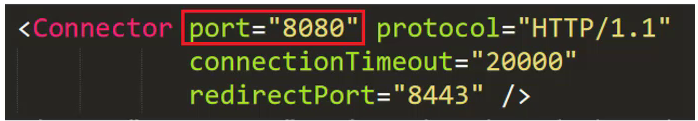
修改Tomcat启动端口:Tomcat默认的端口是8080,修改Tomcat启动的端口号,需要修改conf目录下的server.xml文件

提示
HTTP协议默认端口号为80,如果将Tomcat端口号改为80,则将来访问Tomcat时,将不用输入端口号。
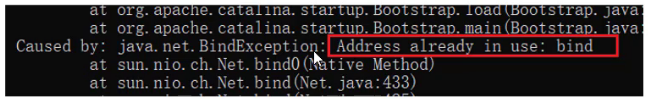
启动时可能出现的错误:
Tomcat的端口号取值范围是
0~65535之间的任意未被占用的端口,如果设置的端口号被占用,启动的时候就会报如下的错误:
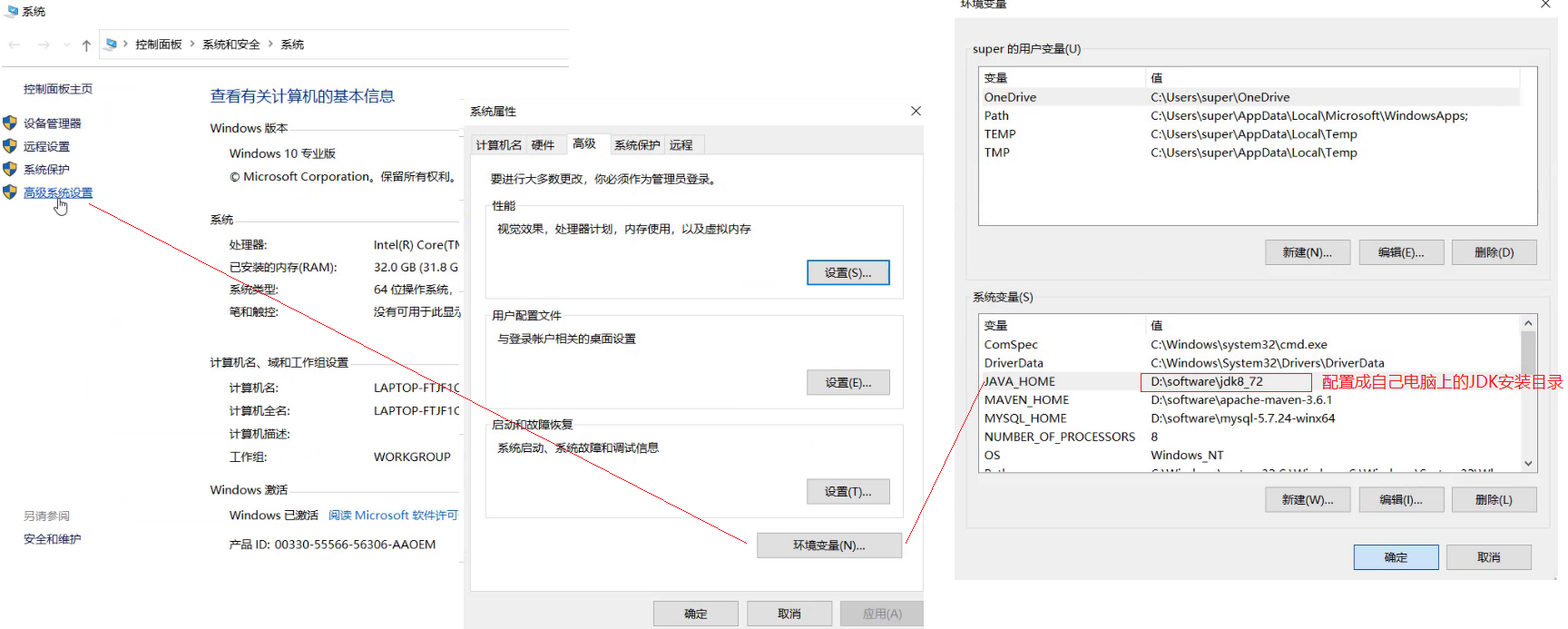
Tomcat启动的时候,启动窗口一闪而过,出现这种现象需要检查
JAVA_HOME环境变量是否配置正确
# 部署
Tomcat部署项目:一般是将项目放置到webapps目录下,及部署完成。
- 将
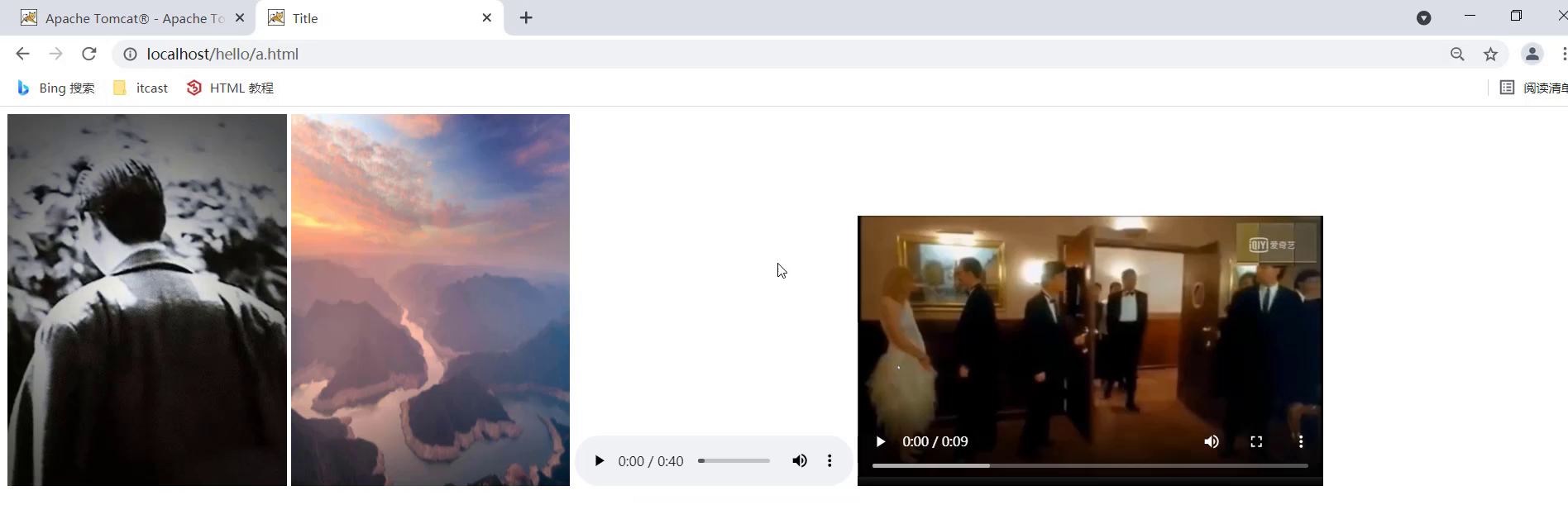
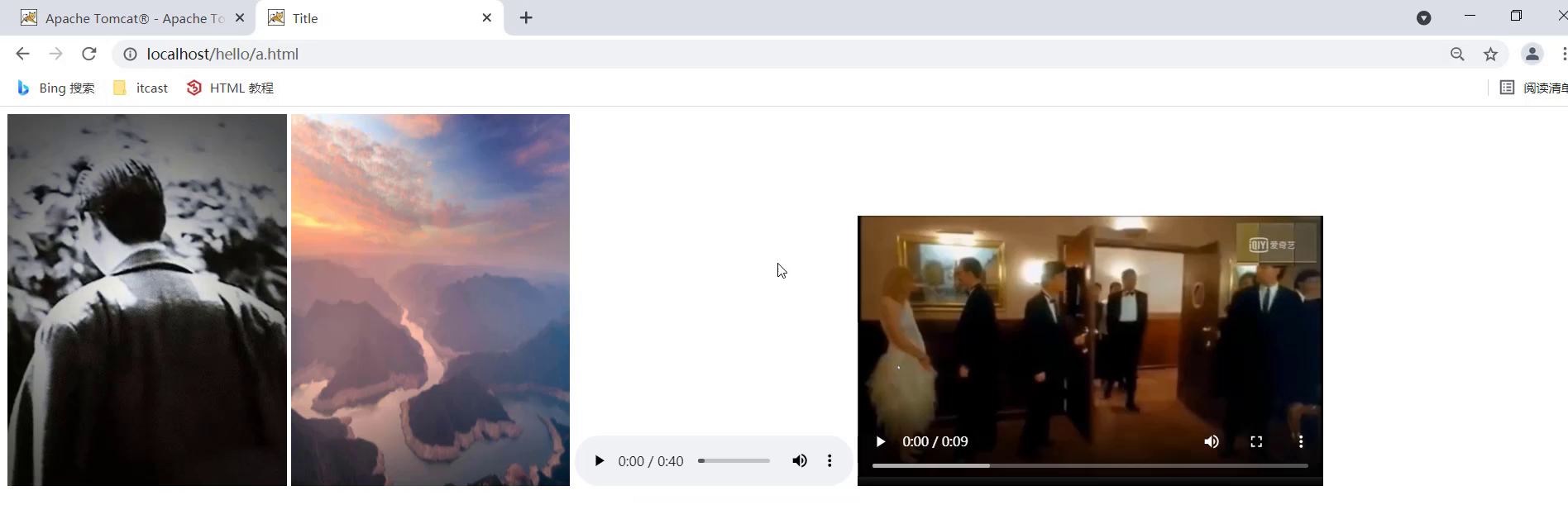
资料/2. Tomcat/hello目录拷贝到Tomcat的webapps目录下 - 通过浏览器访问http://localhost:8080/hello/a.html能够看到下面的内容就说明项目部署成功。

但是随着项目体积的增大,项目中的资源会越来越多,项目在拷贝的过程比较浪费时间,该如何解决呢?有没有一种类似压缩文件的工具,可以将我们的资源进行打包呢?
- 将
一般JavaWeb项目会被打包成war包,然后将war包放到Webapps目录下,Tomcat会自动解压缩war文件。
- 将
资料/2. Tomcat/haha.war文件拷贝到Tomcat的webapps目录下 - Tomcat检测到war包后会自动完成解压缩,在webapps目录下就会多出一个haha目录
- 通过浏览器访问http://localhost:8080/haha/a.html,能看到下面的内容说明项目部署成功。

- 将
至此,Tomcat的部署就已经完成了,至于如何获得项目对应的war包,后期我们会借助IDEA工具来生成。
# Maven创建Web项目
介绍完Tomcat的基本使用后,接下来学习在IDEA中如何创建Maven Web项目,学习这种方式的原因是以后Tomcat中运行的绝大多数都是Web项目,而使用Maven工具能更加简单快捷的把Web项目创建出来。
在真正创建Maven Web项目之前,我们先了解一下Web项目长什么样子,具体的结构是什么?
# Web项目结构
Web项目的结构分为:开发中的项目和开发完可以部署的Web项目,这两种项目的结构是不一样的:
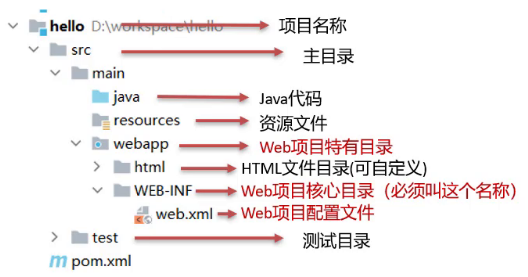
Maven Web项目结构:开发中的项目

开发完成可以部署的Web项目结构

- 项目开发完成可以通过执行Maven打包命令package,可以获取到可部署的Web项目目录
- 编译后的Java字节码文件和
resources的资源文件,会放到WEB-INF下的classes目录下 pom.xml中依赖坐标对应的jar包,会被放入WEB-INF的lib目录下
# 创建Maven Web项目
介绍完Maven Web项目结构后,接下来使用Maven来创建Web项目,创建方式有两种:
- 使用骨架
- 不适用骨架
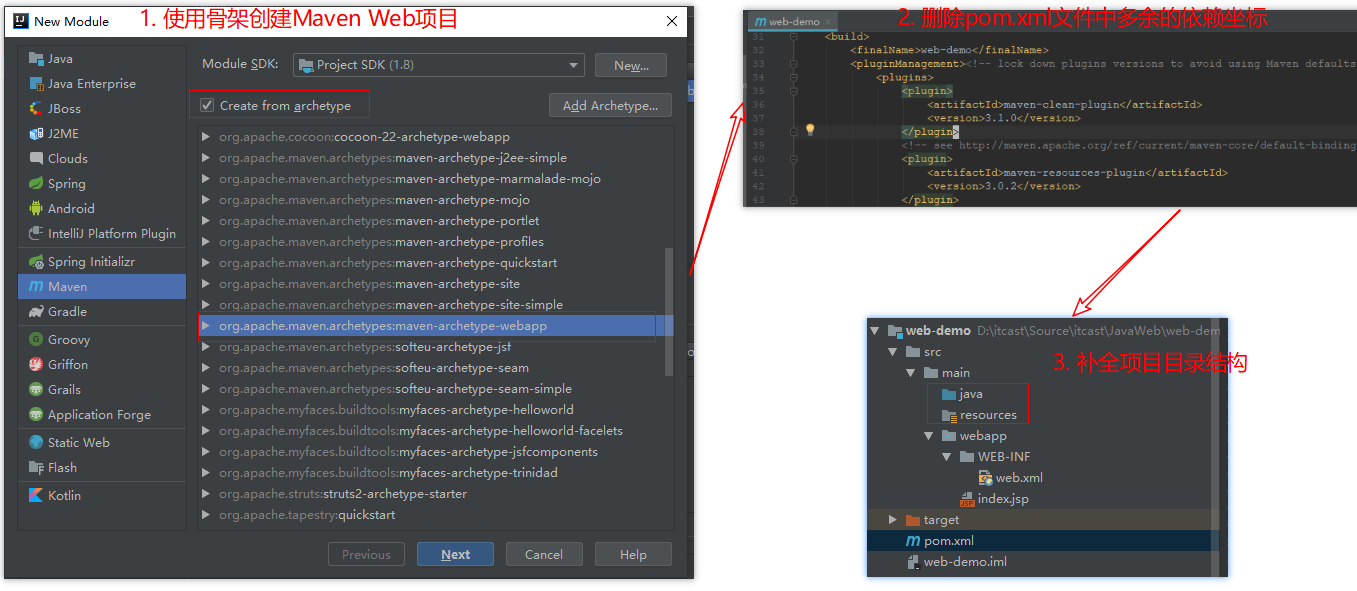
# 使用骨架
具体步骤为:
- 创建Maven项目
- 选择使用Web项目骨架
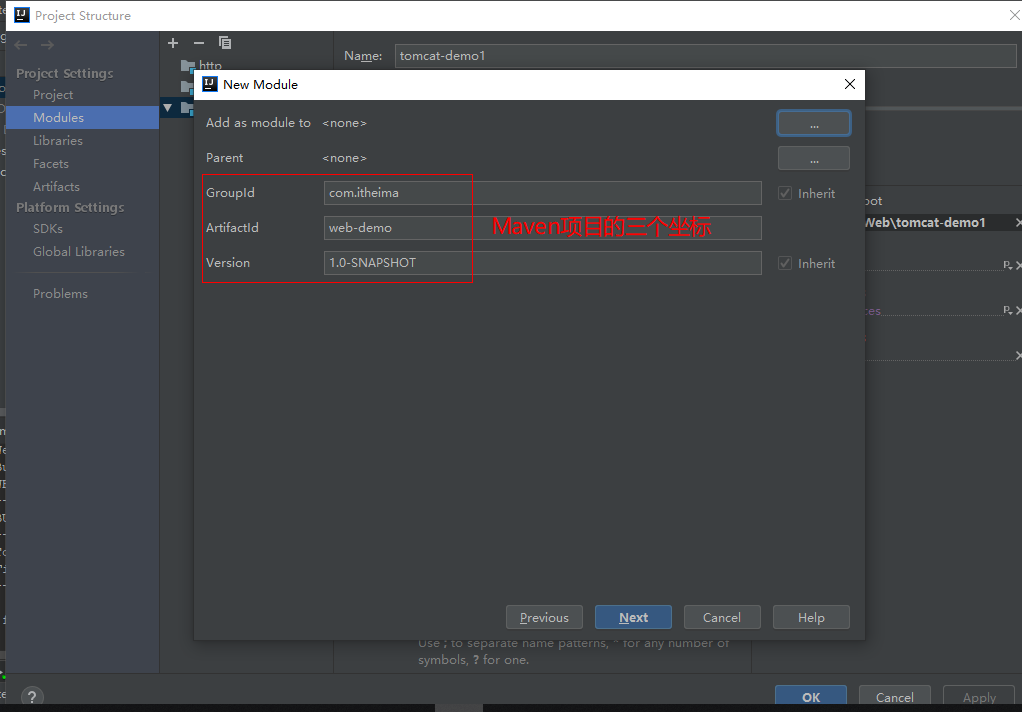
- 输入Maven项目坐标创建项目
- 确认Maven相关的配置信息后,完成项目创建
- 删除pom.xml文件中多余的内容
- 补齐Maven Web项目缺失的目录结构
创建Maven项目

选择使用Web项目骨架

输入Maven项目坐标创建项目

确认Maven相关配置信息

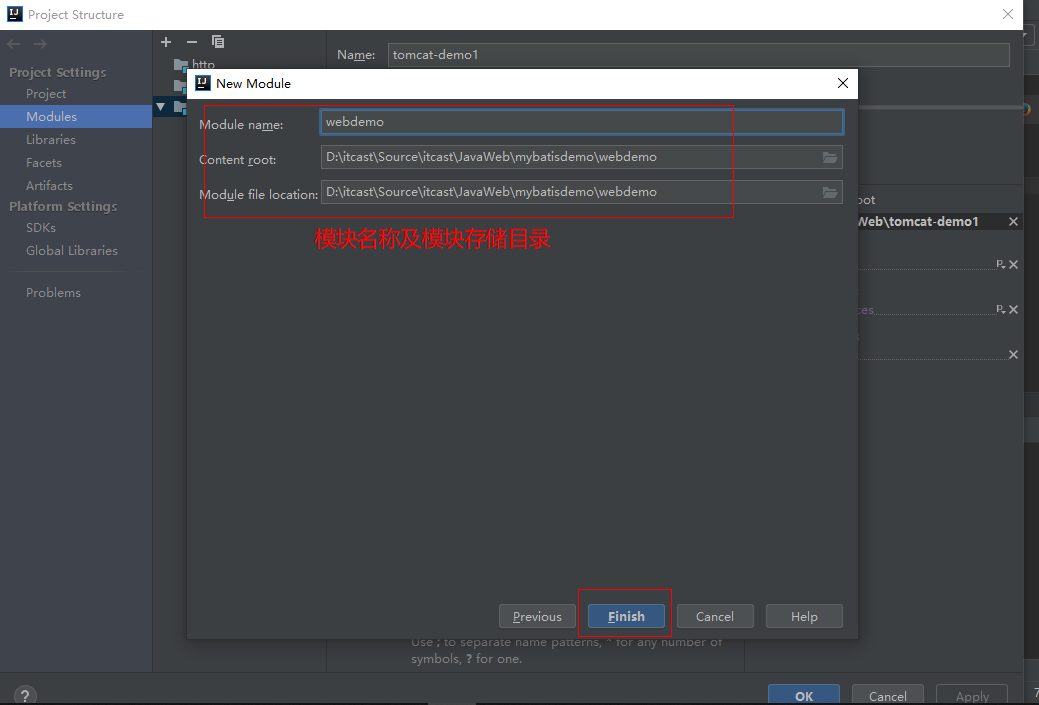
完成项目创建

删除
pom.xml文件中多余的内容,只留下下面的这些,注意打包方式为war<?xml version="1.0" encoding="UTF-8"?> <project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/xsd/maven-4.0.0.xsd"> <modelVersion>4.0.0</modelVersion> <groupId>com.itheima</groupId> <artifactId>web-demo</artifactId> <version>1.0-SNAPSHOT</version> <packaging>war</packaging> <name>web-demo Maven Webapp</name> <!-- FIXME change it to the project's website --> <url>http://www.example.com</url> <properties> <project.build.sourceEncoding>UTF-8</project.build.sourceEncoding> <maven.compiler.source>1.8</maven.compiler.source> <maven.compiler.target>1.8</maven.compiler.target> </properties> </project>1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21补齐Maven Web项目缺失的目录结构,默认没有
java和resources目录,需要手动完成创建,最终的目录结构如下:
# 不使用骨架
具体步骤:
- 创建Maven项目
- 选择不适用Web项目骨架
- 输入Maven项目坐标创建项目
- 在
pom.xml文件中设置打包方式为war- 补齐Maven Web项目缺失webapp的目录结构
- 补齐Maven Web项目缺失WEB-INF/web.xml的目录结构
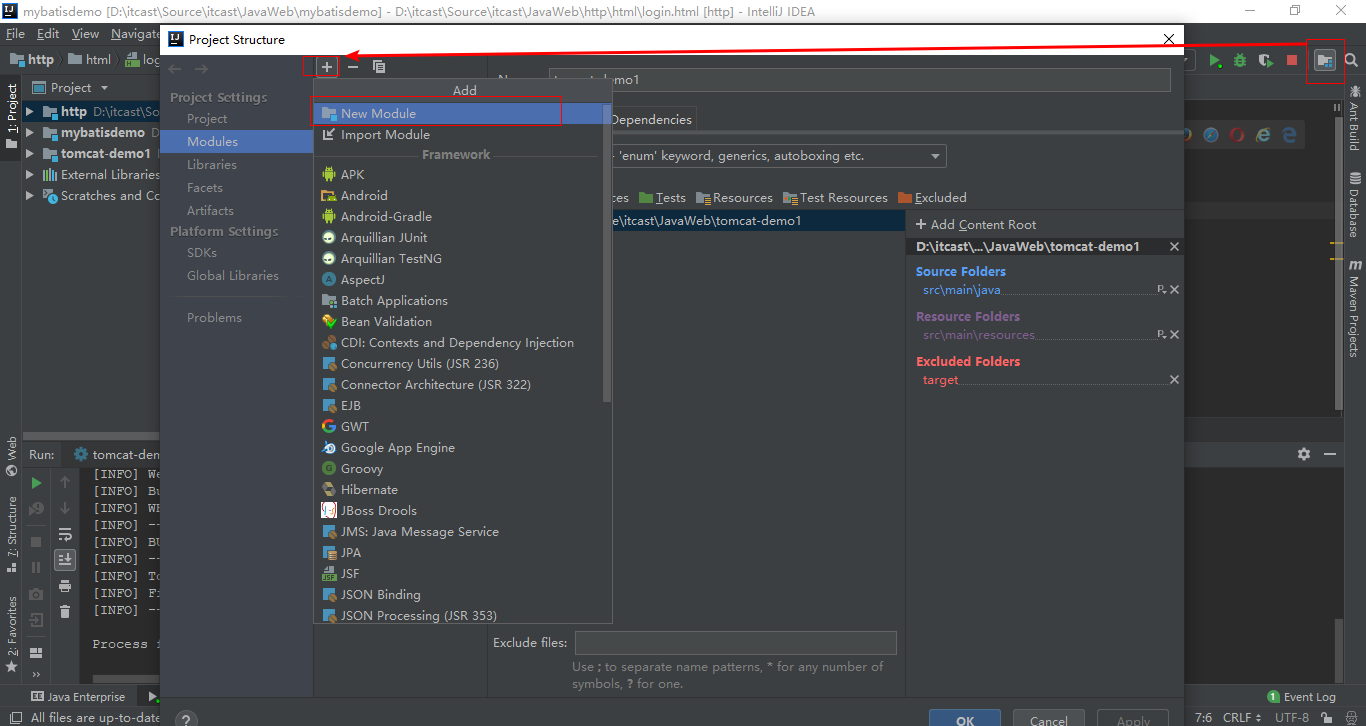
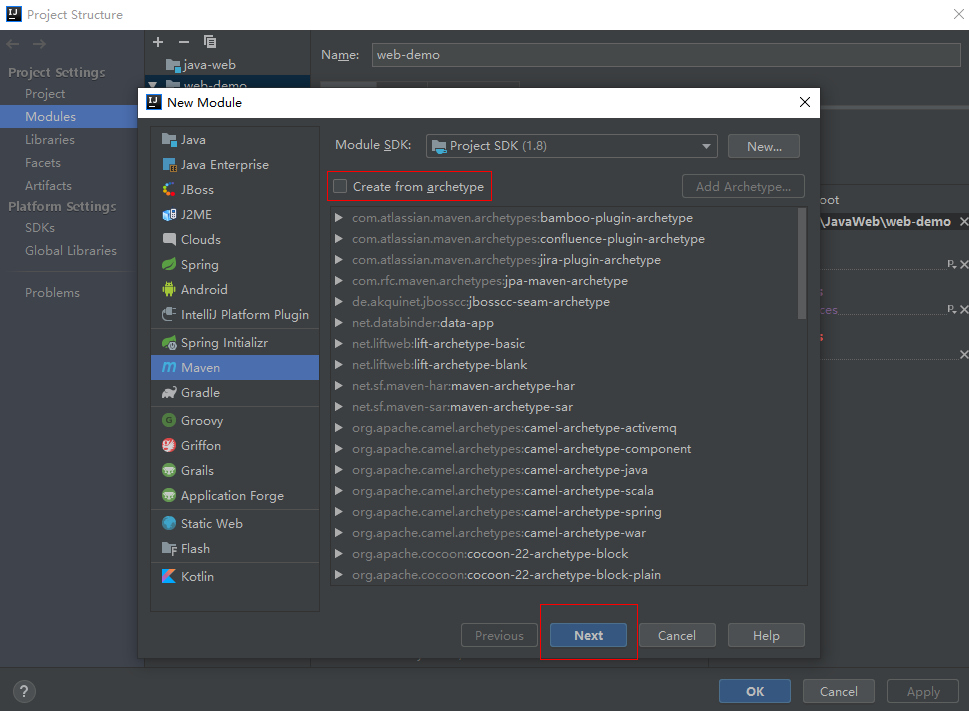
创建Maven项目

选择不使用Web项目骨架

输入Maven项目坐标创建项目

完成创建项目

在
pom.xml文件中设置打包方式为war,创建完默认为jar<?xml version="1.0" encoding="UTF-8"?> <project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/xsd/maven-4.0.0.xsd"> <modelVersion>4.0.0</modelVersion> <groupId>com.itheima</groupId> <artifactId>web-demo2</artifactId> <version>0.0.1-SNAPSHOT</version> <packaging>war</packaging> <properties> <maven.compiler.source>8</maven.compiler.source> <maven.compiler.target>8</maven.compiler.target> </properties> </project>1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
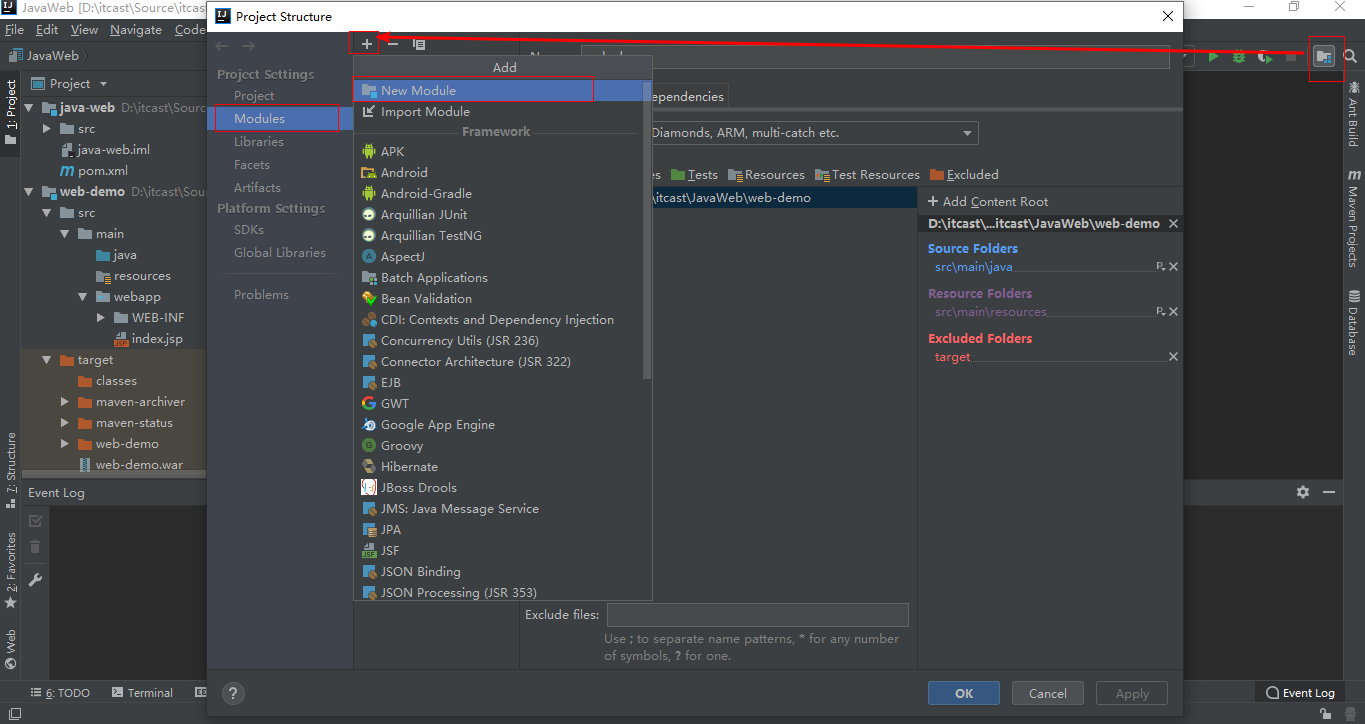
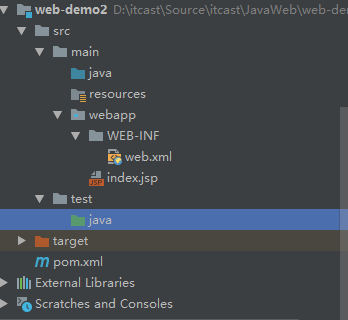
18补齐Maven Web项目缺失的目录结构

补齐Maven Web项目缺失的
WEB-INF/web.xml的目录结构
补充完成后,最终的项目结构如下:

上述创建Maven Web项目的两种方式,目录结构都不是很全,需要我们手动创建一部分目录和文件,至于采用哪种方式来创建项目,大家可以根据各自的喜好来选择使用即可。
小结
掌握Maven Web项目的目录结构
掌握使用骨架创建Maven Web项目

掌握不使用骨架创建Maven Web项目

# IDEA中使用Tomcat
Maven Web项目创建成功后,通过Maven的package命令可以将项目打包成war包,将war文件拷贝到Tomcat的webapps目录下,启动Tomcat就可以将项目部署成功,然后通过浏览器进行访问即可。
然而在在实际开发过程中,项目中的内容会经常发生变化,如果按照上面的方式进行部署测试,非常不方便。为了方便开发测试,我们需要在IDEA中快速使用Tomcat,在IDEA中集成Tomcat有两种方式,分别为集成本地Tomcat和使用Tomcat Maven插件,下面我们就来实际操作一下:
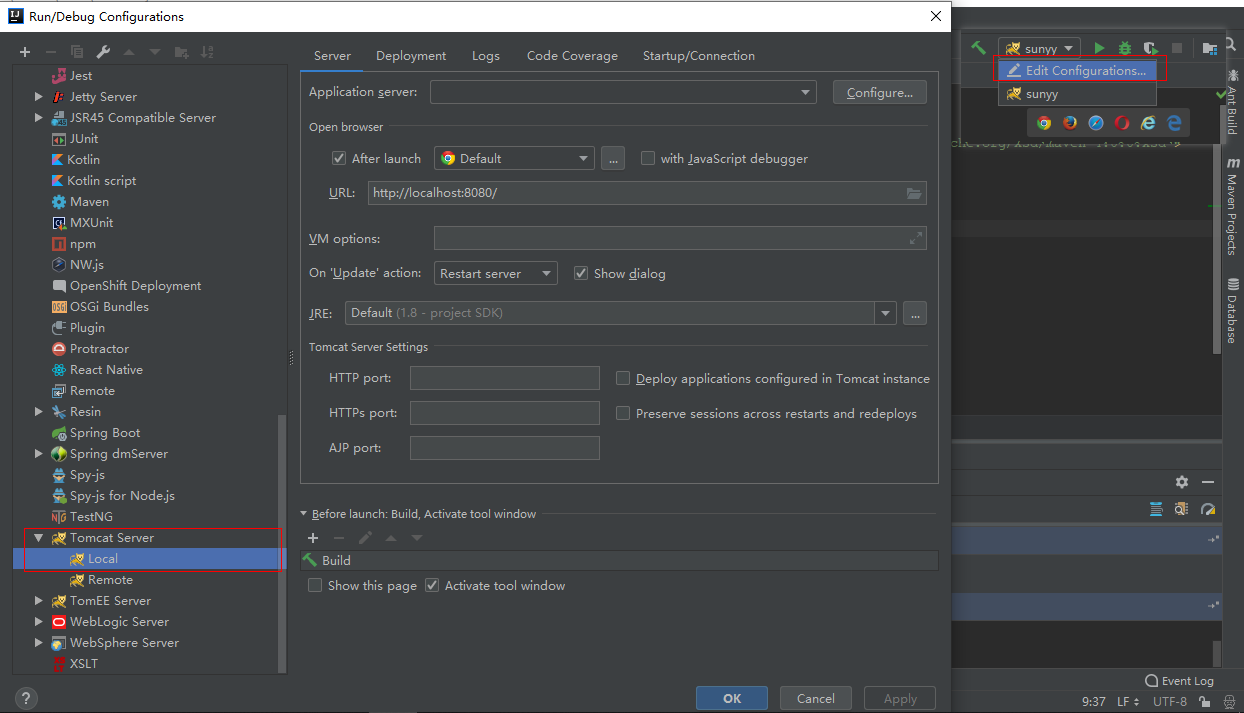
# 集成本地Tomcat
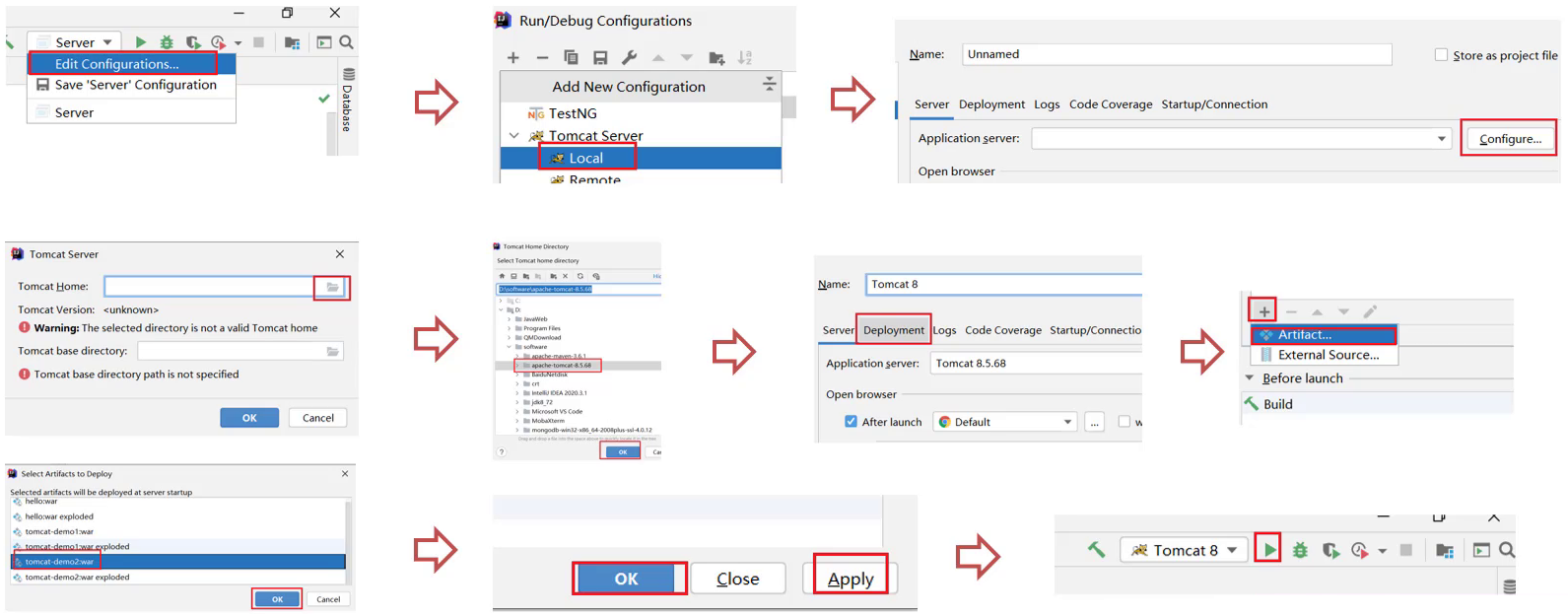
目标:将本地安装好的Tomcat8集成到IDEA中,完成项目部署,具体的实现步骤为:
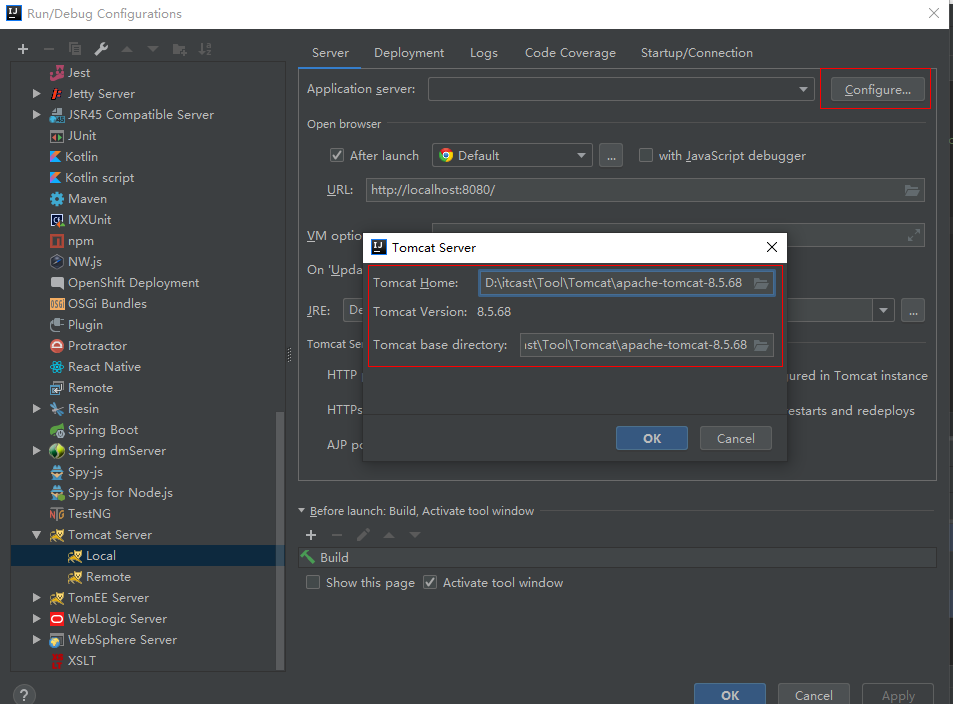
打开添加本地Tomcat的面板

指定本地Tomcat的具体路径

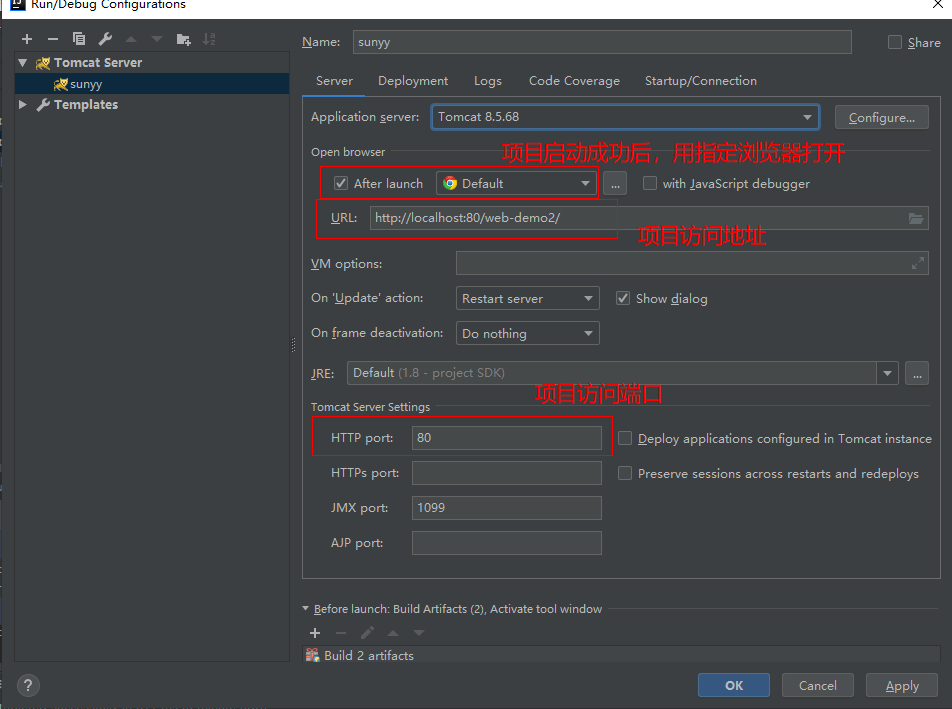
修改Tomcat的名称,也可以不做修改,只是让名字看起来更有意义,HTTP port中的端口也可以进行修改,比如把8080改成80。

将项目部署到Tomcat中

扩展内容:`xxx.war`和`xxx.war exploded`两种部署方式的区别?
war方式是将WEB工程打成war包,把war包发布到Tomcat服务器上war exploded方式是将WEB工程以当前文件夹的位置关系发布到Tomcat服务器上war方式部署成功后,Tomcat的webapps目录下会有部署的项目内容war exploded模式部署成功后,Tomcat的webapps目录下没有对应内容,它使用的是项目的target目录下的内容进行部署
建议大家选war模式进行部署,这种方式更符合项目部署的实际情况。
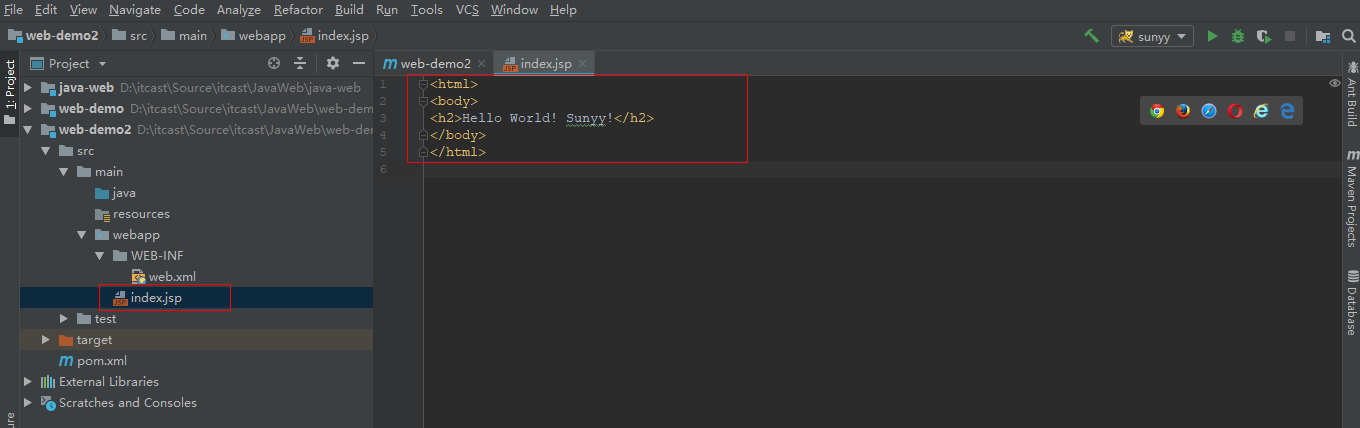
部署成功,就可以启动项目,为了能更好的看到启动效果,可以在webapp目录下添加
index.jsp页面
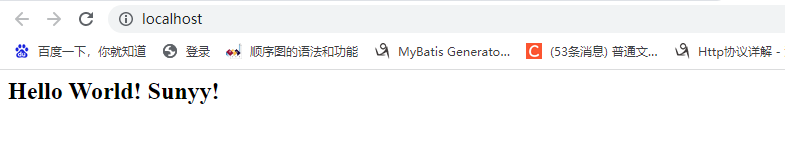
启动成功后,就可以通过浏览器进行访问测试

注意事项

至此,IDEA集成本地Tomcat进行项目部署的内容我们就介绍完了,整体步骤如下,大家可以按照流程进行练习:

# 使用Tomcat Maven插件
在IDEA中使用本地Tomcat进行项目部署,相对来说步骤比较繁琐,因此我们需要一种更简便的方式来替换它,就是直接使用Maven中的Tomcat插件来部署项目,具体的实现有两个步骤:
- 在
pom.xml文件中添加Tomcat插件
<build>
<plugins>
<!--Tomcat插件 -->
<plugin>
<groupId>org.apache.tomcat.maven</groupId>
<artifactId>tomcat7-maven-plugin</artifactId>
<version>2.2</version>
</plugin>
</plugins>
</build>
2
3
4
5
6
7
8
9
10
使用Maven Helper插件快速启动项目,选中项目,右键 -> Run Maven -> tomcat7:run

注意:需要安装Maven Helper插件。
如果选中项目右键点击找不到Run Maven和Debug Maven,这个时候就需要在IDEA中下载Maven Helper插件,具体的操作方式为: File -> Settings -> Plugins -> Maven Helper -> Install,安装完成后按照提示重启IDEA,就可以看到了。

Maven Tomcat插件目前只有Tomcat7版本,没有更高的版本可以使用
使用Maven Tomcat插件,如果想修改Tomcat的端口和访问路径,可以在
pom.xml文件中进行修改<plugins> <!--Tomcat插件 --> <plugin> <groupId>org.apache.tomcat.maven</groupId> <artifactId>tomcat7-maven-plugin</artifactId> <version>2.2</version> <configuration> <!-- 访问端口号 --> <port>80</port> <!-- 1. 不配置path的访问路径:http://localhost:80/web-demo2 2. 配置<path>/</path>的访问路径:http://localhost:80/ 3. 配置<path>/hello</path>的访问路径:? --> <path>/hello</path> </configuration> </plugin> </plugins>1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
小结
通过这一节的学习,大家要掌握在IDEA中使用Tomcat的两种方式:集成本地Tomcat和使用Maven的Tomcat插件。后者比较简单,推荐大家使用,但是如果对于Tomcat版本有比较高的要求,需要使用Tomcat7以上的版本,那就只能用集成本地Tomcat的方式了。
