HTML&CSS
目标:
- 掌握
HTML常见标签的使用- 掌握
CSS的使用
# HTML
# HTML介绍
HTML是一门语言,所有的网页都是由HTML这门语言编写出来的,也就是HTML是用来写网页的,向京东、12306等网站。


HTML专业解释:
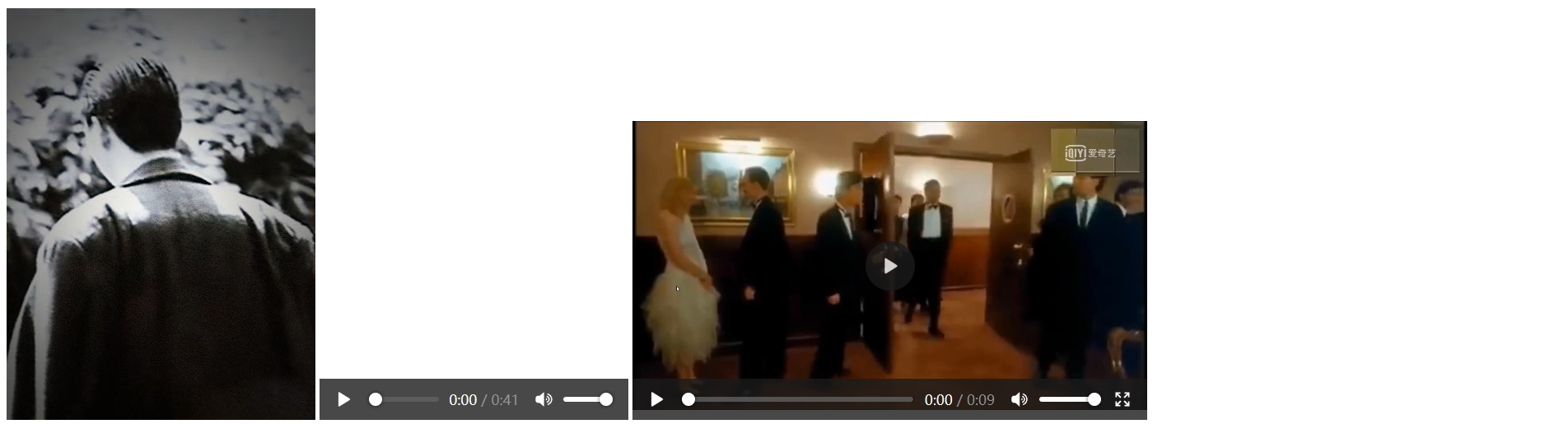
- 超文本:超越了文本的限制,比普通文本更强大,除了文字信息,还可以定义图片、音频、视频等内容,比如面两张图片,我们除了能看到一些文字,还可以看到大量的图片,有的网页还有视频、音频等,这种展示效果超越了文本展示的限制。
- 标记语言:由标签构成的语言,之前学习的XML就是标记语言,由一个个标签组成,HTML也是由标签组成,我们在浏览器可以查看页面的源码,如下:

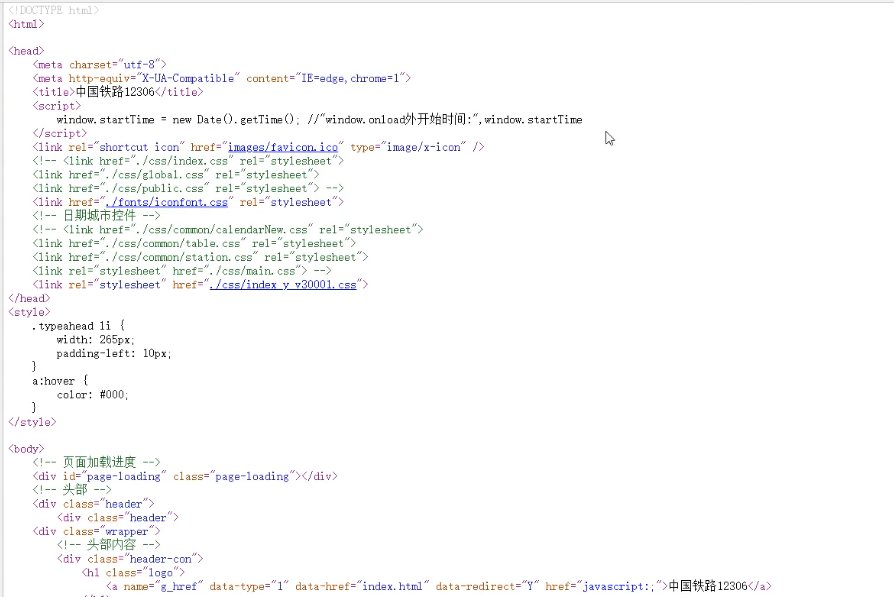
可以看到如下内容,就是由一个个标签组成的:

这些标签不想XML那样可以自定义,HTML中的标签都是预定义好的,运行在浏览器上并由浏览器解析,然后展示出对应的效果。例如我们在浏览器上展示图片就需要使用预定义的img标签,希望展示可以点击的连接就要使用预定义的a标签等。
HTML预定义了很多标签,但我们不用每个都学习,掌握重点的常用的即可。
W3C标准:W3C是万维网联盟,这个组成是用来定义标准的,它们规定了一个网页是由三部分组成,分别是:
- 结构:对应的是HTML语言
- 表现:对应的是CSS语言
- 行为:对应的是JavaScript语言
HTML定义页面的整体结构;CSS用来美化页面,让页面看起来更加美观;JavaScript可以使网页动起来,比如轮播图也就是多张图片自动的进行切换的效果。
为了更好的给大家表述这三种语言的作用,下面通过具体的页面给大家说明。
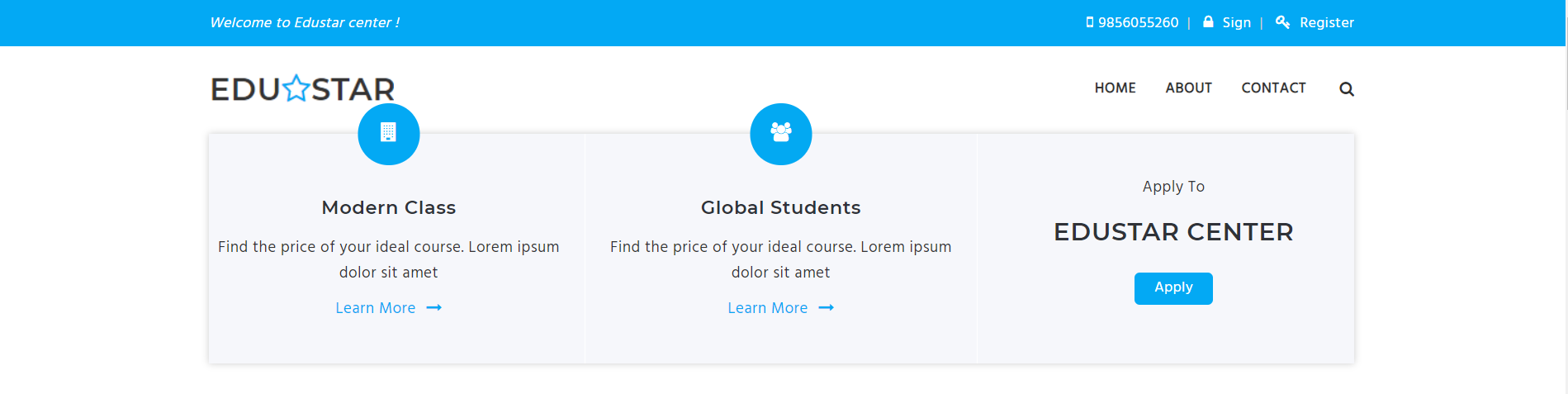
如下知识使用HTML页面编写的网页:

可以看到页面是比较丑的,但是每一部分其实都已经包含了,接下来咱们加上CSS进行美化看到的效果如下:

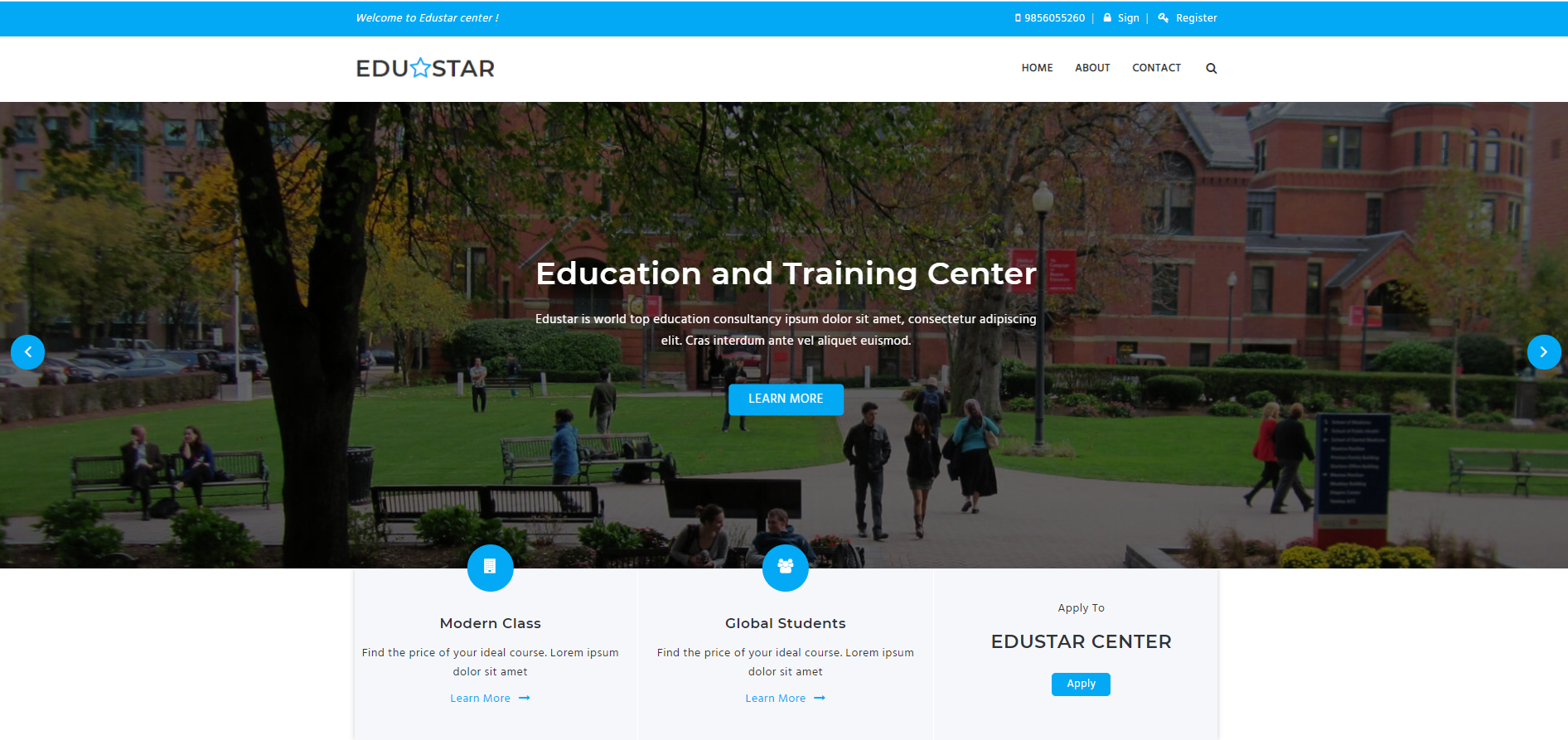
瞬间感觉好看多了,这就是CSS的作用,用来美化页面,接下来再加上JavaScript试试

在上图中可以看到多了轮播图,在浏览器上它是会自动切换图片的,并且千幻的动态效果是很不错的。
# HTML快速入门
需求:编写如下图所示效果的页面

要实现这个页面,我们需要从以下三步进行实现
- 新建文本文件,后缀名为
.html,页面文件的后缀名是.html - 编写HTML结构标签,HTML是由一个一个的标签组成的,但是它也用于标识结构的标签
<html>
<head>
<title></title>
</head>
<body>
</body>
</html>
2
3
4
5
6
7
8
html标签是根标签,下面有head标签和body标签这两个子标签,而head标签的title是用来定义页面标题名称的,它定义的内容会展示在浏览器的标题位置,如下图红框标记位置:

body标签的内容会被展示在内容区中,如下图标记:

- 在
<body>中定义文字
代码如下:
<html>
<head>
<title>HTML 快速入门</title>
</head>
<body>
乾坤未定,你我皆是黑马~
</body>
</html>
2
3
4
5
6
7
8
大家在访问其他网站页面时会看到字体颜色是五颜六色的,那么我们可以自定义字体颜色吗?
<fon就>标签可以使用,该标签有一个color属性可以设置字体颜色,如:<font color='red'></font>就是将文字设置成了红颜色,那么我们将需要显示为红色的文字放在标签体部分就可以了,如下:
<html>
<head>
<title>HTML 快速入门</title>
</head>
<body>
<font color='red'>乾坤未定,你我皆是黑马~</font>
</body>
</html>
2
3
4
5
6
7
8
总结
- HTML文件以*.html或.html*为扩展名
- HTML结构标签:
<html>、<head>、<title>、<body> - HTML标签不区分大小写:如
font写成Font也是可以的 - HTML标签属性值,单双引号皆可以,如:
<font color="red"></font> - HTML语法松散:比如
font标签不加结束标签也可以,但不建议这样做。
# HTML基础标签
基础标签就是一些和文字相关的标签,如下:
|标签|描述|
|<h1> - <h6>|定义标题,h1最大,h6最小|
|<font>|定义文本的字体,字体尺寸,字体颜色|
|<b>|定义粗体文本|
|<i>|定义斜体文本|
|<u>|定义文本下划线|
|<center>|定义文本居中|
|<p>|定义段落|
|<br>|定义换行|
|<hr>|定义水平线|
# 标题标签
- 创建模块:在Idea中创建模块,现在不需要写Java代码,所以src目录可以删除掉,在模块下创建一个html文件夹,目录结构如下:
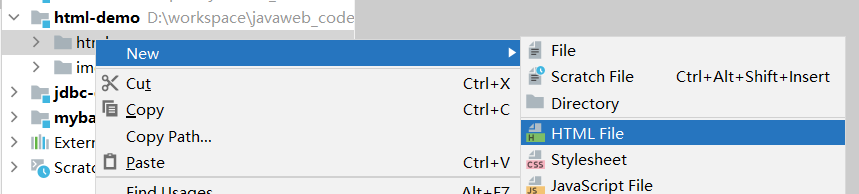
- 创建页面文件:选中html文件夹右键创建页面文件
01-基础标签.html

创建好后,Idea会自动加上结构标签,如下:

我们只需要在body标签中书写标签即可。
- 书写标题标签:标题标签中
h1最大,h6最小
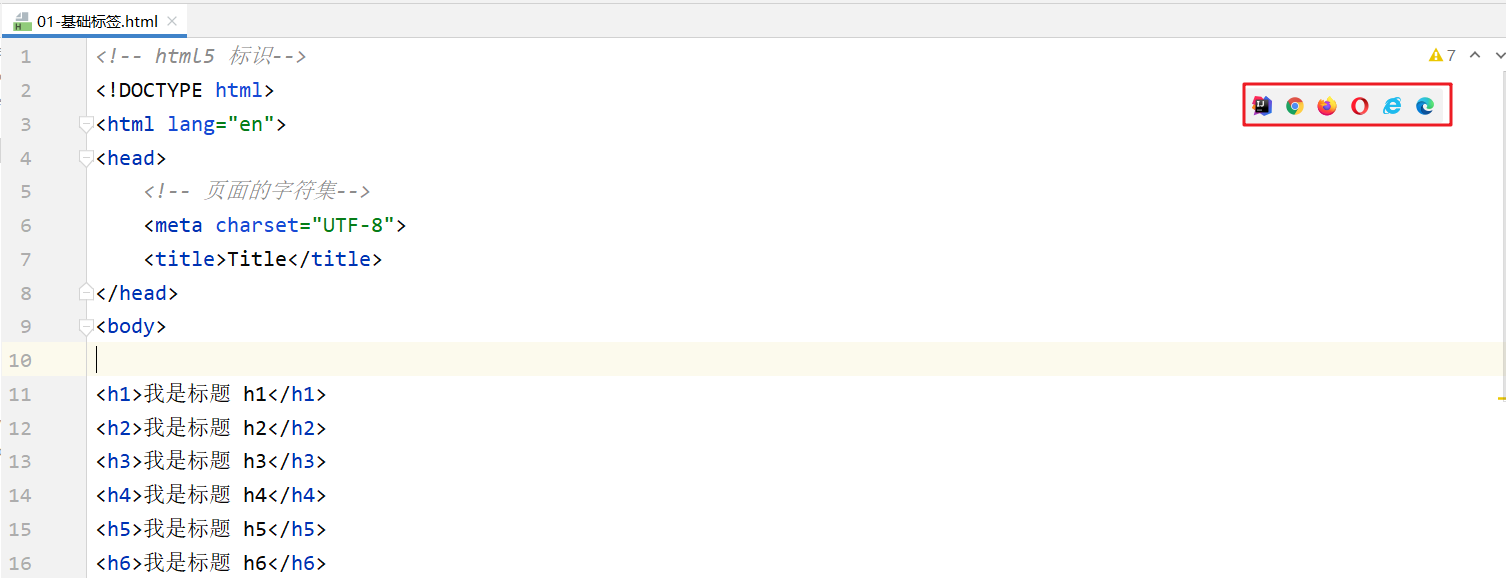
<h1>我是标题 h1</h1>
<h2>我是标题 h2</h2>
<h3>我是标题 h3</h3>
<h4>我是标题 h4</h4>
<h5>我是标题 h5</h5>
<h6>我是标题 h6</h6>
2
3
4
5
6
- 通过浏览器查看效果:Idea提供了快捷的打开方式,如下图

浏览器展示效果如下:

# hr标签
hr标签在浏览器中呈现出横线效果。在页面文件中书写hr标签
<hr>
效果如下:
# 字体标签
font:字体标签
face属性:用来设置字体,如"楷体"、"宋体"等color属性:设置文字演示,颜色有三种表示方式- 英文单词:red, pink, blue, ...
- rgb(值1, 值2, 值3):值的取值范围为:0~255,此种方式也就是三原色(红绿蓝)设置方式,例如:rgb(255, 0, 0),这种书写起来比较麻烦,一般不常用
- #值1值2值3:值的范围:00~FF,这种方式是rgb方式的简写,值1表示红色的范围,值2表示绿色的范围,值3表示蓝色的范围,例如:#ff0000
size属性:设置字体大小
代码演示:
<font face="楷体" size="5" color="#ff0000"></font>
效果如下:
注意
font标签已经不建议使用了,以后如果改变文本字体,大小,颜色可以使用CSS进行设置
# 换行标签
在页面文件中书写如下内容
刚察草原绿草如茵,沙柳河水流淌入湖。藏族牧民索南才让家中,茶几上摆着馓子、麻花和水果,炉子上刚煮开的奶茶香气四溢……
6月8日下午,习近平总书记来到青海省海北藏族自治州刚察县沙柳河镇果洛藏贡麻村,走进牧民索南才让家中,看望慰问藏族群众。
2
3
在浏览器展示的效果如下:

我们可以看到并没有换行,如果要实现换行效果,需要使用换行标签(br标签)
修改页面文件内容如下:
刚察草原绿草如茵,沙柳河水流淌入湖。藏族牧民索南才让家中,茶几上摆着馓子、麻花和水果,炉子上刚煮开的奶茶香气四溢…… <br>
6月8日下午,习近平总书记来到青海省海北藏族自治州刚察县沙柳河镇果洛藏贡麻村,走进牧民索南才让家中,看望慰问藏族群众。
2
3
浏览器打开效果如下:

现在就有换行效果了
# 段落标签
上面文字展示的效果还不是太好,我们想让每一段上下都加空行。此时就需要使用段落标签(p标签)
在页面文件中书写如下内容:
<p>刚察草原绿草如茵,沙柳河水流淌入湖。藏族牧民索南才让家中,茶几上摆着馓子、麻花和水果,炉子上刚煮开的奶茶香气四溢…… </p>
<p>6月8日下午,习近平总书记来到青海省海北藏族自治州刚察县沙柳河镇果洛藏贡麻村,走进牧民索南才让家中,看望慰问藏族群众。</p>
2
3
在浏览器展示的效果如下:

这种效果就会比之前的效果好一些,呈现出段落的效果。
# 加粗、斜体、下划线标签
b:加粗标签i:斜体标签u:下划线标签,在文字的下方有一条横线
代码如下:
<b>沙流河水流淌</b>
<i>沙流河水流淌</i>
<u>沙流河水流淌</u>
2
3
在浏览器展示的效果如下:

# 居中标签
center:文本居中
代码如下:
<hr>
<center>
<b>沙流河水流淌</b>
</center>
2
3
4
在浏览器效果如下:
# HTML案例
实现如下图所示页面效果:

此案例大家使用学过的基础标签自己实现
注意
上面页面中版权里面所有特殊字符,需要使用转义字符:
| HTML源代码 | 显示结果 | 描述 |
|---|---|---|
< | < | 小于号或显示标记 |
> | > | 大鱼号或显示标记 |
& | & | 可用于显示其他特殊字符 |
" | " | 引号 |
® | ® | 已注册 |
© | © | 版权 |
™ | ™ | 商标 |
| 不断行的空白 |
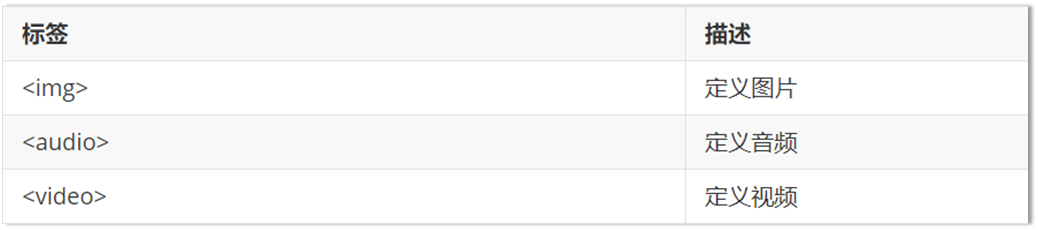
# 图片、音频、视频标签

img:定义图片src:规定显示图像的URL(统一资源定位符)height:定义图像的高度width
audio:定义音频,支持的音频格式:MP3、WAV、OGGsrc:规定音频的URLcontrols:显示播放控件
video:定义视频,支持的视频格式有MP4、WebM、OGGsrc:规定视频的URLcontrols:显示播放控件
尺寸单位:height属性和width属性有两种设置方式
- 像素:单位是
px - 百分比:占父标签的百分比,例如宽度设置50%,意思就是占它的父标签宽度的一半(50%)
资源路径:图片、音频、视频标签都有src属性,而src是用来指定对应的图片、音频、视频文件的路径,此处的图片、音频、视频就称为资源。资源路径有如下两种设置方式:
- 绝对路径:完整路径,这里的绝对路径是网络中的绝对路径,格式为:
协议://ip地址:端口号/资源名称,如:
<img src="https://blog.ainsn.com/images/home/face.png">
这里src属性的值就是网络中的绝对路径。
- 相对路径:相对位置关系
./:表示当前路径../:表示上一级路径../../:表示上两级路径
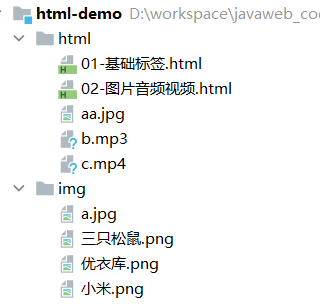
如模块目录结构如下:

在01-基础标签.html里的标签中显示不同的图片,路径的写法有:
<!--在该页面找a.jpg,就需要先回到上一级目录,该级目录有img目录,进入该目录就可以找到 a.jpg图片-->
<img src="../img/a.jpg" width="300" height="400">
<!--该页面和aa.jpg 是在同一级下,所以可以直接写 图片的名称,也可以写成 ./aa.jpg-->
<img src="aa.jpg" width="300" height="400">
2
3
4
使用这些标签的代码如下:
<img src="../img/a.jpg" width="300" height="400">
<audio src="b.mp3" controls></audio>
<video src="c.mp4" controls width="500" height="300"></video>
2
3
在浏览器展示的效果如下:

# 超链接标签
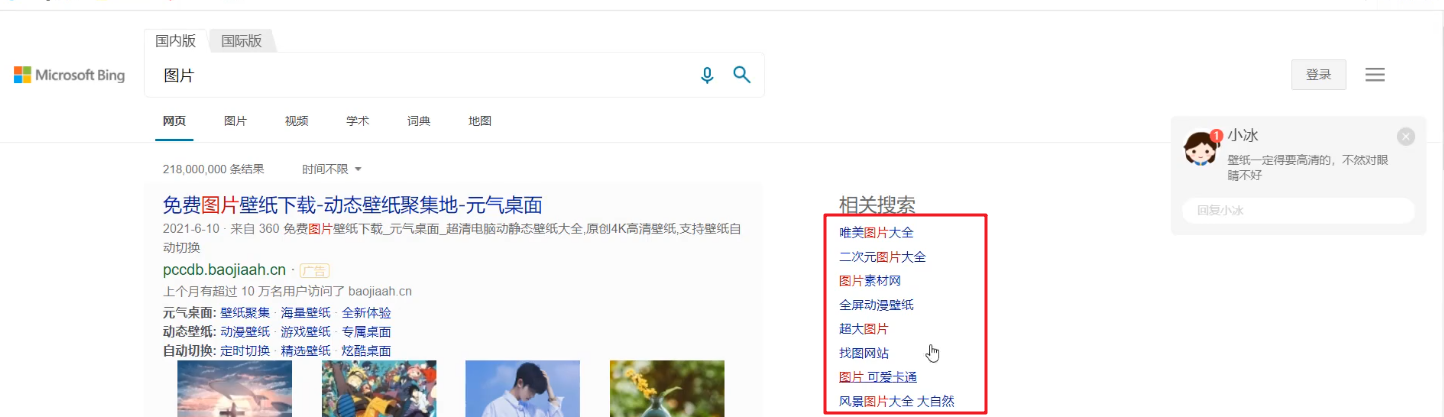
在网页中可以看到很多超链接标签,如下:

上图红框中的都是超链接,当我们点击这些超链接时会跳转到其他的页面或者资源,而超链接使用的是a标签
| 标签 | 描述 |
|---|---|
<a> | 定义超链接,用于连接到另一个资源 |
a标签属性:
href:指定访问资源的URLtarget:指定打开资源的方式_self:默认值,在当前页面打开_blank:在空白页面打开
代码演示:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
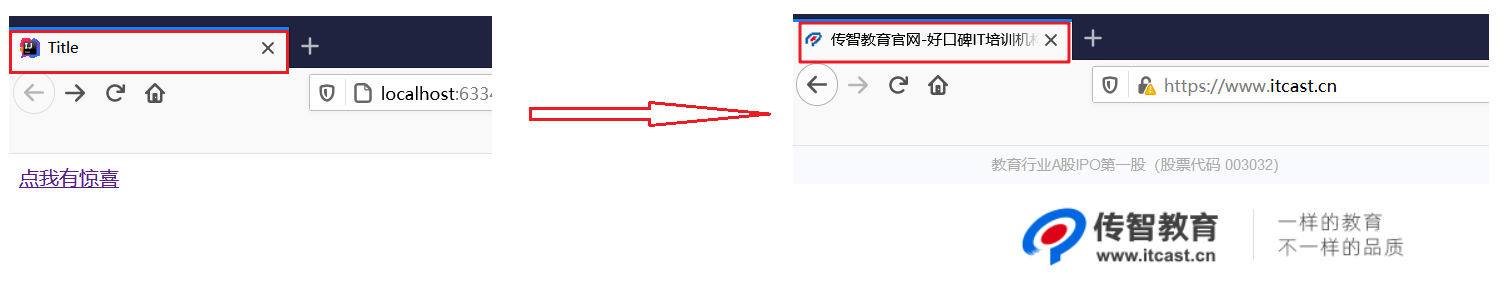
<a href="https://www.itcast.cn" target="_self">点我有惊喜</a>
</body>
</html>
2
3
4
5
6
7
8
9
10
效果图示:

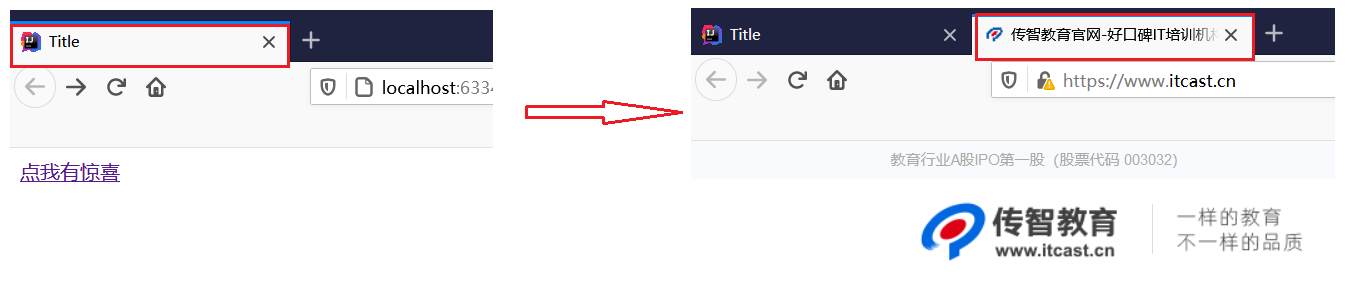
当我们将target属性值设置为_blank,效果如图:

# 列表标签
HTML中列表分为
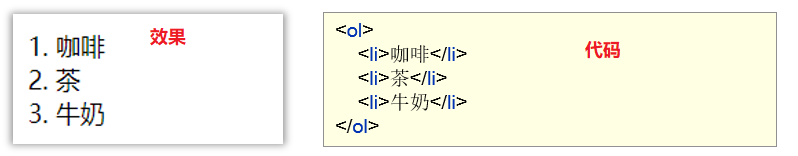
- 有序列表:如下图,页面效果中是有标号对每一项进行标记

- 无序列表:如下图,页面效果中没有标号对每一项进行标记,而是使用点进行标记

标签说明:
| 标签 | 描述 |
|---|---|
<ol> | 定义有序列表 |
<ul> | 定义无序列表 |
<li> | 定义列表项 |
有序列表中的type属性用来指定标记的标号类型(数字、字母、罗马数字等)
无序列表中的type属性用来指定标记的形状。
代码演示:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<ol type="A">
<li>咖啡</li>
<li>茶</li>
<li>牛奶</li>
</ol>
<ul type="circle">
<li>咖啡</li>
<li>茶</li>
<li>牛奶</li>
</ul>
</body>
</html>
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
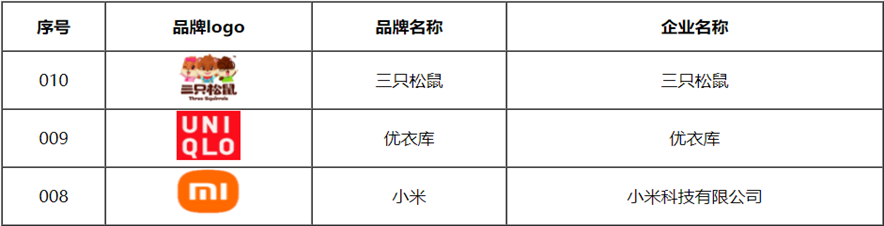
# 表格标签

如上图就是一个表格,表格可以使用如下标签定义
table:定义表格border:规定表格边框的宽度width:规定表格的宽度cellspacing:规定单元格之间的空白
tr:定义行align:定义表格行的内容对其方式
td:定义单元格rowspan:规定单元格可横跨的行数colspan:规定单元格可横跨的列数th:定义表头单元格
代码演示:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<table border="1" cellspacing="0" width="500">
<tr>
<th>序号</th>
<th>品牌logo</th>
<th>品牌名称</th>
<th>企业名称</th>
</tr>
<tr align="center">
<td>010</td>
<td><img src="../img/三只松鼠.png" width="60" height="50"></td>
<td>三只松鼠</td>
<td>三只松鼠</td>
</tr>
<tr align="center">
<td>009</td>
<td><img src="../img/优衣库.png" width="60" height="50"></td>
<td>优衣库</td>
<td>优衣库</td>
</tr>
<tr align="center">
<td>008</td>
<td><img src="../img/小米.png" width="60" height="50"></td>
<td>小米</td>
<td>小米科技有限公司</td>
</tr>
</table>
</body>
</html>
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
# 布局标签
| 标签 | 描述 |
|---|---|
<div> | 定义HTML文档中第一个区域部分,经常与CSS一起使用,用来布局网页 |
<span> | 用于组合行内元素 |
这两个标签,一般都和CSS结合到一块使用来实现页面的布局。
div标签在浏览器上会有换行的效果,而span标签在浏览器上没有换行的效果。
代码演示:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div>我是div</div>
<div>我是div</div>
<span>我是span</span>
<span>我是span</span>
</body>
</html>
2
3
4
5
6
7
8
9
10
11
12
13
浏览器展示效果如下:
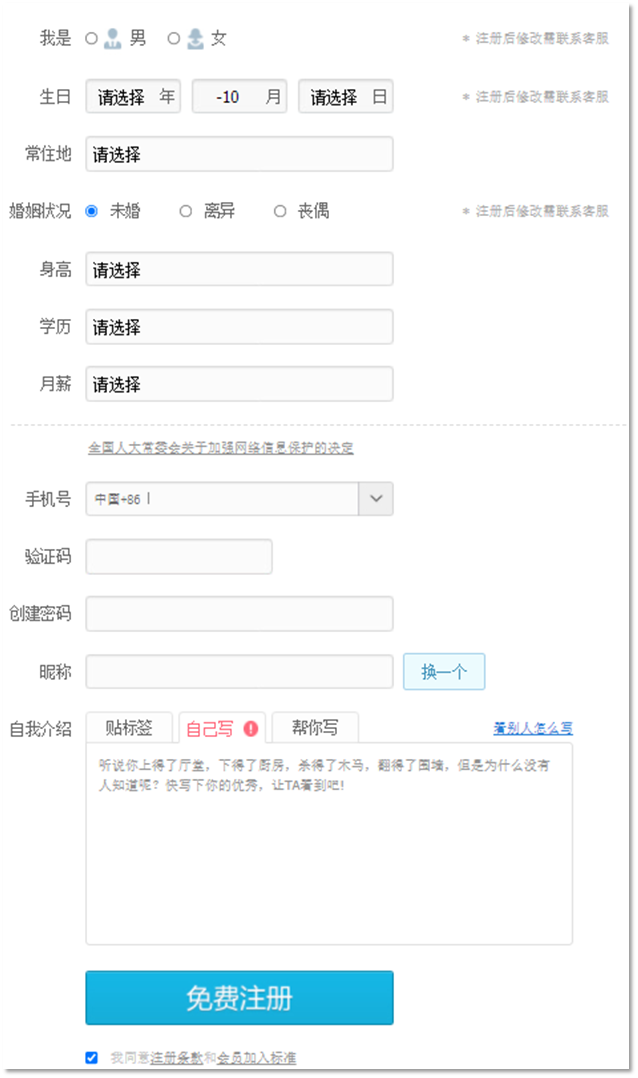
# 表单标签
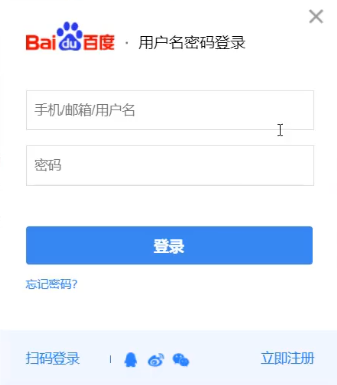
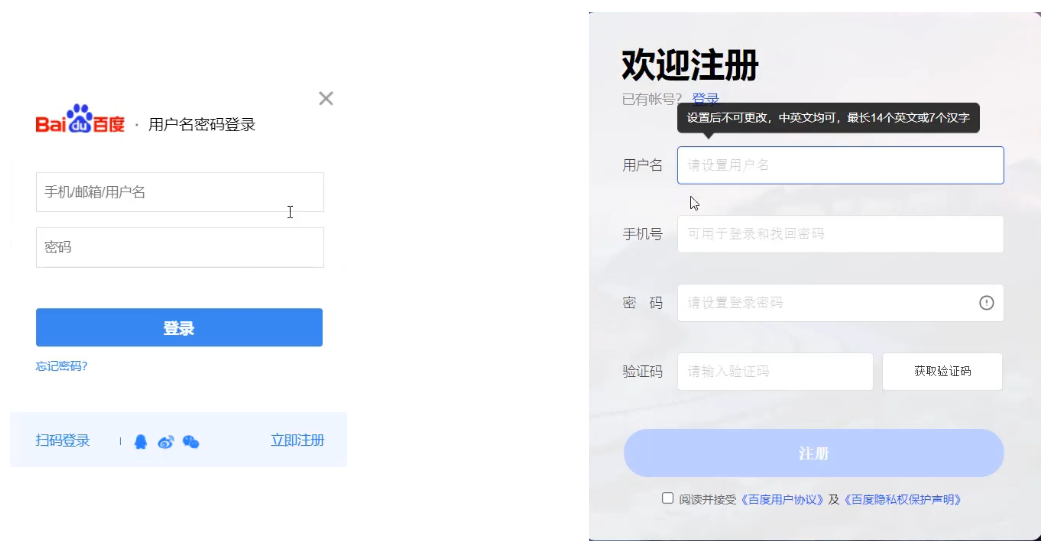
表单标签效果大家应该都不陌生,向登录页面、注册页面等都是表单。


像这样的表单就是用来采集用户输入的数据,然后将数据发送到服务端,服务端会对数据库进行操作,比如注册就是将数据保存到数据库中,而登录就是根据用户名和密码进行数据库的查询操作。
表单是很重要的标签,需要大家重点掌握。
# 表单标签概述
表单:在网页中主要负责数据采集功能,使用
<form>标签定义表单表单项(元素):不同类型的
input元素、下拉列表、文本域等
| 标签 | 描述 |
|---|---|
<form> | 定义表单 |
<input> | 定义表单项,通过type属性控制输入形式 |
<label> | 为表单项定义标注 |
<select> | 定义下拉列表 |
<option> | 定义下拉列表的列表项 |
<textarea> | 定义文本域 |
form是表单标签,它在页面上没有任何展示的效果,需要借助于表单项标签来展示不同的效果,如下图:

# form标签属性
- action:规定当提交表单时向何处发送表单数据,该属性值就是URL,后面将数据提交到服务端,该属性就需要书写服务端的URL。
- method:规定用于发送表单数据的方式,
method取值有如下两种:get:默认值- 请求参数会拼接到URL后边
- URL的长度限制为4KB
post:- 浏览器会将数据放到HTTP请求消息体中
- 请求参数无限制
# 表单代码演示
由于表单标签在页面上没有任何展示的效果,所以在演示时会先使用input这个表单项标签展示输入框效果。
代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<form>
<input type="text">
<input type="submit">
</form>
</body>
</html>
2
3
4
5
6
7
8
9
10
11
12
13
浏览器展示效果如下:

从效果可以看到页面有一个输入框,用户可以在数据框中输入自己想输入的内容,点击提交按钮以后会将数据发送到服务端,当然现在不能实现,可以将form标签的action属性值设置为#,将其数据提交到当前页面,不过还需要注意一点,要想提交数据,input输入框必须设置name属性,代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<form action="#">
<input type="text" name="username">
<input type="submit">
</form>
</body>
</html>
2
3
4
5
6
7
8
9
10
11
12
13
浏览器展示效果如下:

在输入框中输入hehe,然后点击提交按钮,就能看到如下效果

我们可以看到在浏览器的地址栏的URL后拼接了我们提交的数据,username就是输入框name属性值,而hehe就是我们输入框输入的内容。
下面我们来看下method属性,默认是method='get',所以该取值就会将数据拼接到URL后面,如果将method属性值设置为post,浏览器的效果如下:

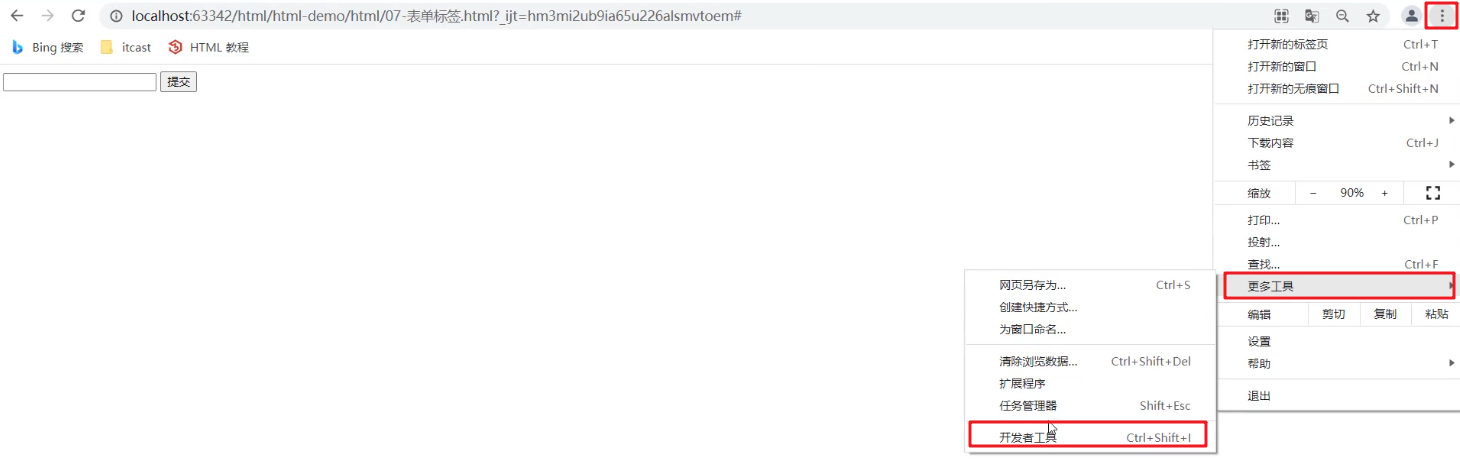
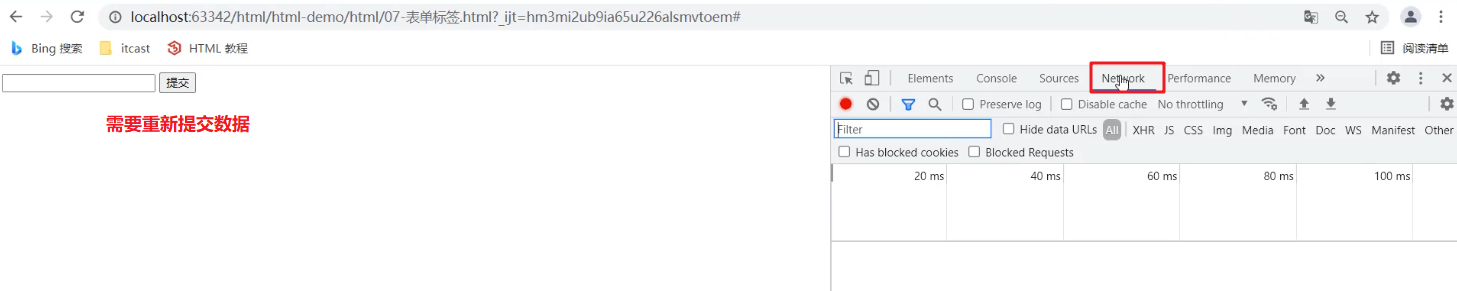
从上图可以看到数据并没有拼接到URL后面,那怎么看提交的数据呢?可以使用浏览器的开发者工具来查看

按照上面的步骤炒作就能看到下面的页面

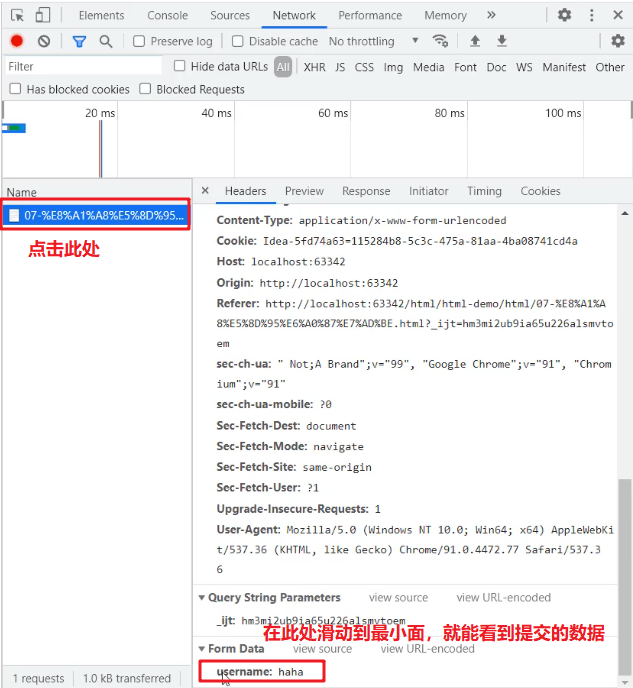
重新提交数据后,可以看到提交的数据,如下图:

# 表单项标签
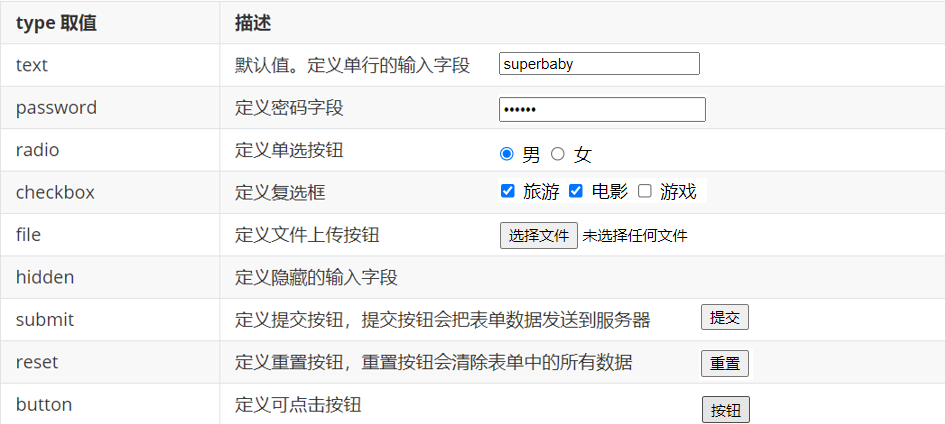
表单项标签有很多,不同的表单项标签有不同的展示效果,表单项标签可以分为以下三个:
<input>:表单项,通过type属性控制输入形式,input标签有个type属性,type属性的取值不同,展示的效果也不一样

<select>:定义下拉列表,<option>定义列表项,如下图就是下拉列表的效果

<textarea>:文本域,下图就是文本域效果,它可以输入多行文本,而input数据框只能输入一行文本
注意
- 以上标签项的内容要想提交,必须定义
name属性 - 每一个标签都有
id属性,id属性值是元素的唯一标识 - 单选框、复选框、下拉列表需要使用
value属性指定提交的值
代码演示:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<form action="#" method="post">
<input type="hidden" name="id" value="123">
<label for="username">用户名:</label>
<input type="text" name="username" id="username"><br>
<label for="password">密码:</label>
<input type="password" name="password" id="password"><br>
性别:
<input type="radio" name="gender" value="1" id="male"> <label for="male">男</label>
<input type="radio" name="gender" value="2" id="female"> <label for="female">女</label>
<br>
爱好:
<input type="checkbox" name="hobby" value="1"> 旅游
<input type="checkbox" name="hobby" value="2"> 电影
<input type="checkbox" name="hobby" value="3"> 游戏
<br>
头像:
<input type="file"><br>
城市:
<select name="city">
<option>北京</option>
<option value="shanghai">上海</option>
<option>广州</option>
</select>
<br>
个人描述:
<textarea cols="20" rows="5" name="desc"></textarea>
<br>
<br>
<input type="submit" value="免费注册">
<input type="reset" value="重置">
<input type="button" value="一个按钮">
</form>
</body>
</html>
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
在浏览器的效果如下:

# CSS
# CSS概述
CSS是一门语言,用于控制网页的表现。W3C标准规定了网页是由一下三部分组成:
- 结构:HTML
- 表现:CSS
- 行为:JavaScript
CSS也有一个而专业的名字:Cascading Style Sheet(层叠样式表)。
比如下面的代码,style标签中定义的就是CSS代码,该代码描述了将div标签的内容的字体颜色设置为红色。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
div{
color: red;
}
</style>
</head>
<body>
<div>Hello CSS~</div>
</body>
</html>
2
3
4
5
6
7
8
9
10
11
12
13
14
15
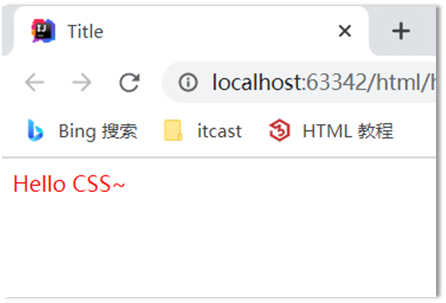
在浏览器中展示的效果如下:

# CSS导入方式
CSS导入方式其实就是CSS代码和HTML代码的结合方式,CSS导入HTML有三种方式:
- 内联样式:在标签内部使用
style属性,属性值是CSS属性键值对
<div style="color: red">Hello CSS~</div>
这种方式只能作用在一个标签上,如果其他的标签也想使用同样的样式,就需要在对应的标签上写上相同的样式,复用性很差。
- 内部样式:定义
<style>标签,在标签内部定义CSS样式,这种方式可以做到在页面中复用。
<style type="text/css">
div {
color: red;
}
</style>
2
3
4
5
- 外部样式:定义
link标签,引入外部的CSS文件,编写一个CSS文件,命名为demo.css,内容如下:
div {
color: red;
}
2
3
在HTML中引入CSS文件
<link rel="stylesheet" href="demo.css">
这种方式可以在多个页面进行复用,其他的页面想使用同样的样式,只需要使用
link标签引入该CSS文件。
代码演示:
项目目录结构如下:
编写页面02-导入方式.html,内容如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
span{
color: red;
}
</style>
<link href="../css/demo.css" rel="stylesheet">
</head>
<body>
<div style="color: red">hello css</div>
<span>hello css </span>
<p>hello css</p>
</body>
</html>
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
# CSS选择器
CSS选择器就是选取需要设置样式的元素(标签),比如下面的CSS代码:
div {
color: red;
}
2
3
如上代码中的div就是CSS中的选择器,下面我们重点学习三种选择器:
- 元素选择器
- 格式:
元素名称 { color: red; } - 例子:
div { color: red; }该代码表示将页面中所有的div标签的内容的演示设置为红色
- 格式:
- id选择器:
- 格式:
#id属性值 { color: red; } - 例子:
<div id="name">hello css2</div>,CSS代码如下:#name { color: red; }
- 格式:
- 类选择器:
- 格式:
.class属性值 { color: red; } - 例子:
<div class="cls">hello css3</div>,CSS代码如下:.cls { color: red; }
- 格式:
代码演示:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
div{
color: red;
}
#name{
color: blue;
}
.cls{
color: pink;
}
</style>
</head>
<body>
<div>div1</div>
<div id="name">div2</div>
<div class="cls">div3</div>
<span class="cls">span</span>
</body>
</html>
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
# CSS属性
CSS属性我们不重点讲解,大家感兴趣的可以看下CSS的官方文档

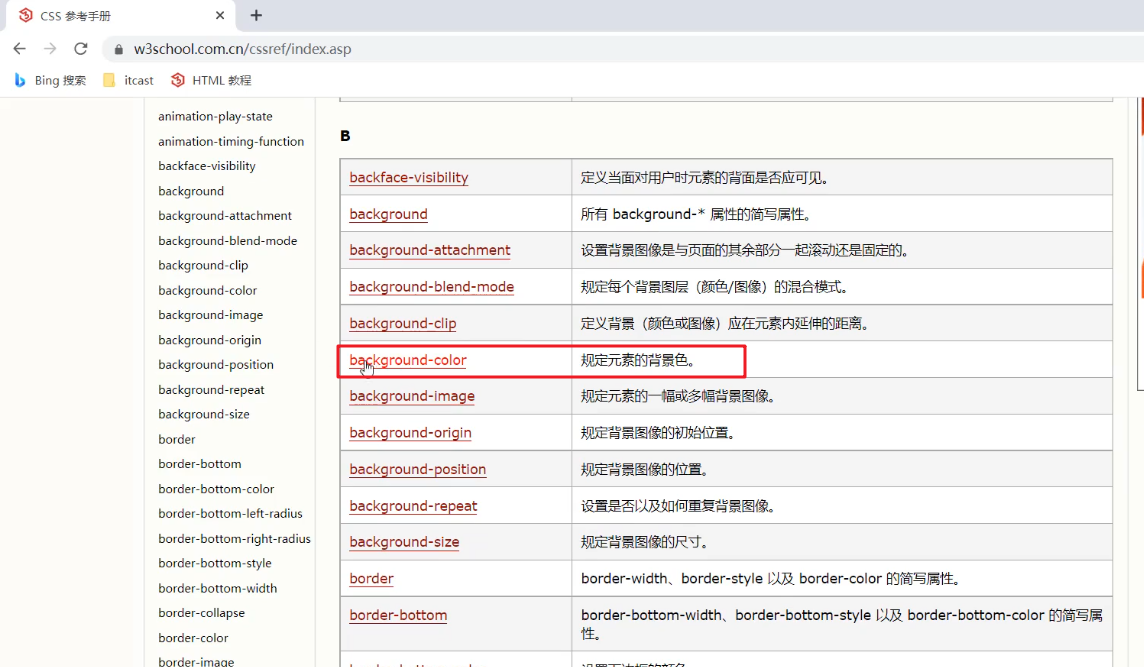
CSS有很多属性,要想把他们都学会需要花费很长的时间,当前只给大家简单介绍一下怎么查看官方文档,比如background-color这个属性

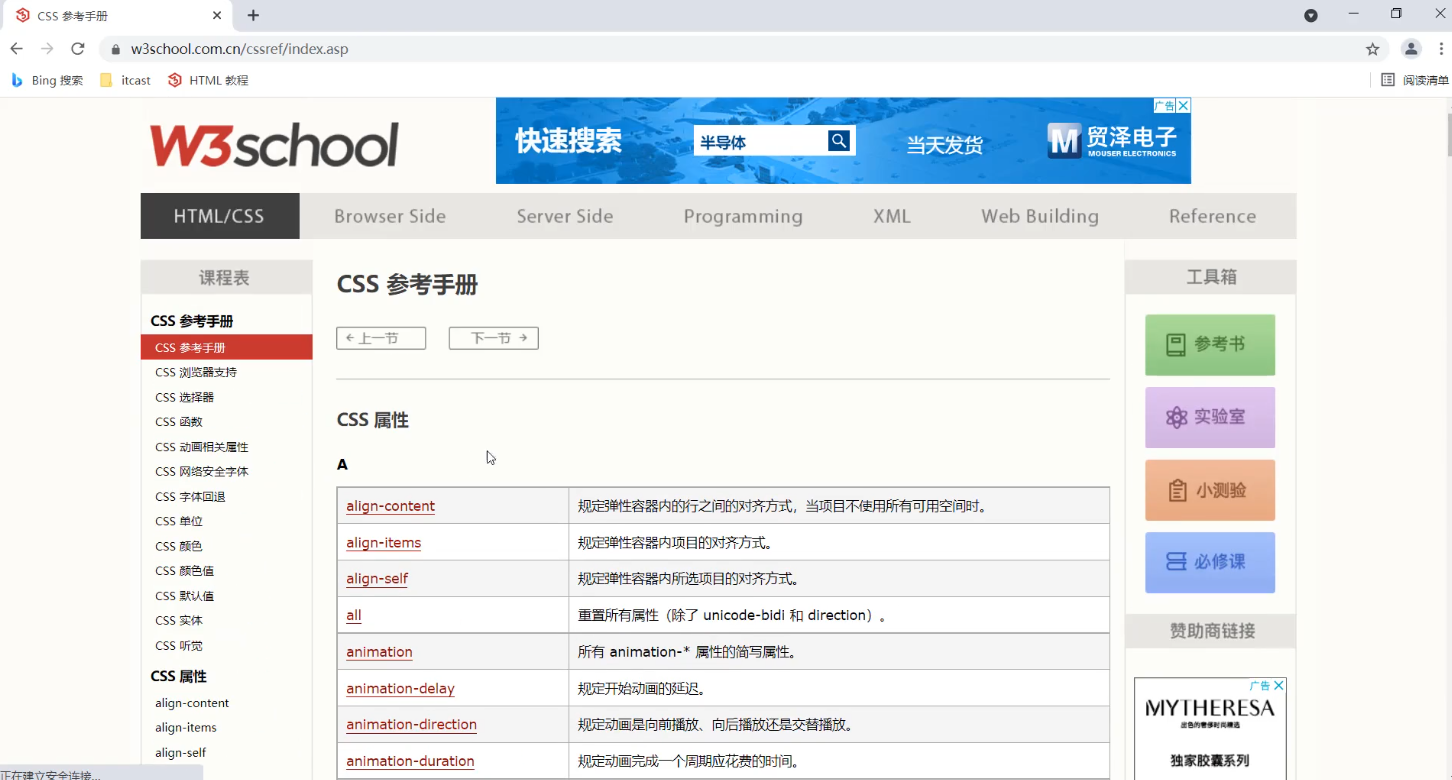
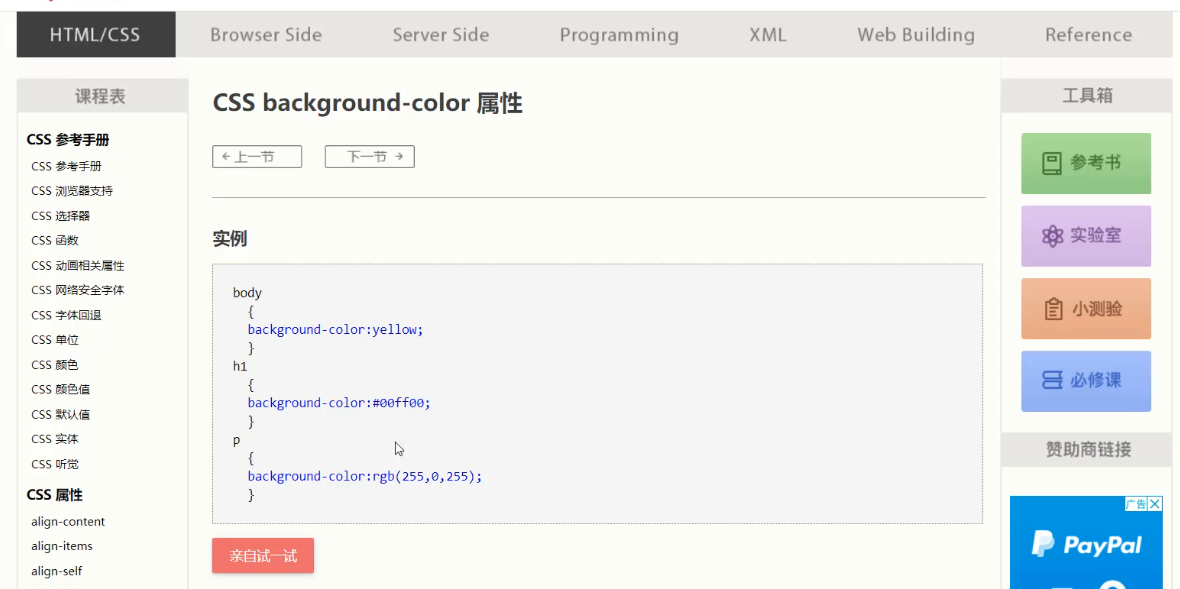
点进去后可以看到下面的界面

上面就列举了该属性如何使用,可以点击下面的试一试查看效果。
